ブログを運営していると、いろいろがカスタマイズしたくなるかと思いますが、HTMLコードの追記をすることが多く、忘れないためにも記事にするとがあります。
その時に、HTMLコードを見やすく表示するためには、「WP Code Highlight.js」というプラグインを使うことで綺麗に表示させることができます。
今回は、「WP Code Highlight.js」のインストールから使い方を図解入りでまとめました。
WordPressで「WP Code Highlight.js」の初期設定
WordPressで「WP Code Highlight.js」を使うためには、プラグインのインストールをする必要があります。まずは、インストールをしましょう。
「WP Code Highlight.js」のインストール方法
手順1:プラグインの新規登録画面
[ダッシュボード]⇒[プラグイン]⇒[新規追加]をクリックします。
![[プラグイン]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/toolbar8-1.png)
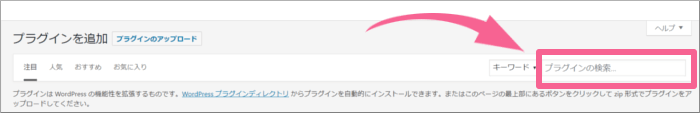
手順2:検索フォームに「WP Code Highlight.js」と入力

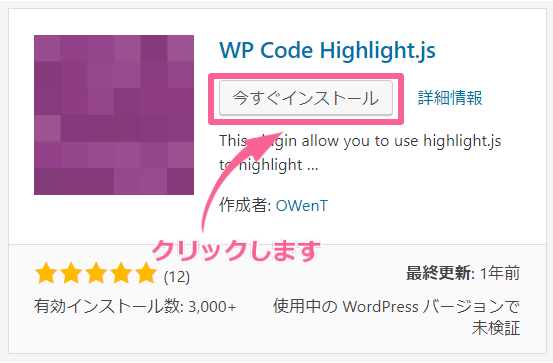
手順3:「WP Code Highlight.js」のインストール

検索結果の「WP Code Highlight.js」の【今すぐインストール】をクリックします。
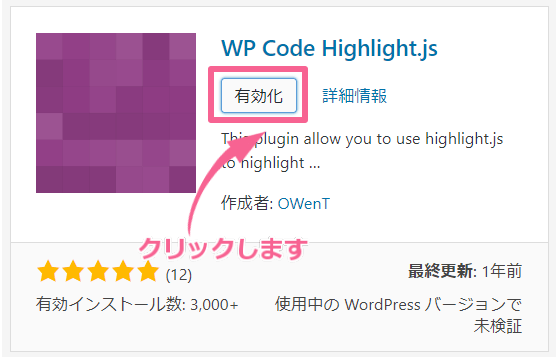
手順4:有効化する

インストールの完了後、【有効化】をクリックします。
WP Code Highlight.jsの設定方法
WP Code Highlight.jsの設定を行います。
手順1:WP Code Highlight.jsの設定画面を開く
[ダッシュボード]⇒[設定]⇒[WP Code Highlight.js]をクリックします。
![[設定]> [WP Code Highlight.js]](https://n935.net/wp-content/uploads/2018/10/wp-code-highlight-js3.png)
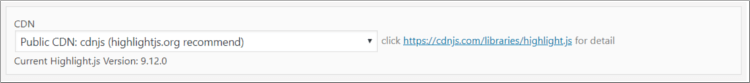
手順2:CDNの変更
CDNとは、WP Code Highlight.jsを使うために必要なファイルをどこから取得するか指定する項目になります。
CDNは、「 Public CDN:cdnjs(highlightjs.org recommend)」を選択します。

手順3:Packegeの設定
ソースコードの対応言語のを選択しますが、CDN設定で「Public CDN:cdnjs(highlightjs.org recommend)」を選択すると、デフォルトで「Common(about 40+KB)」が選択されますので、そのままにします。

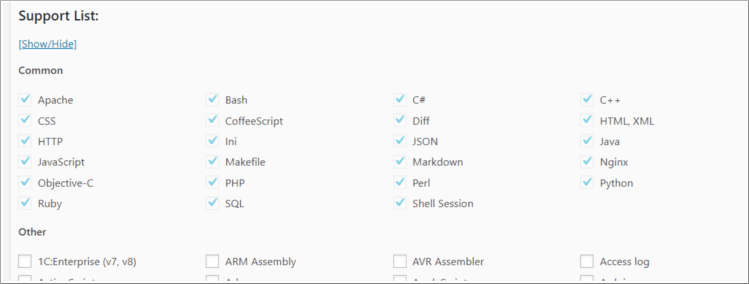
手順4:Support Listの設定
Packege設定でCommonを選択したので、Commonのチェック項目にすべてチェックが入っている状態のままにします。

手順5:Color Schemeの設定
HTMLコードをブログ記事に表示するときのスタイルを選択します。
種類が豊富にあるので、https://highlightjs.org/static/demo/からお好みのスタイルを確認してから選択します。

Pointhttps://highlightjs.org/static/demo/からお好みのスタイルを探すときに、Google Chormの翻訳機能で日本語に翻訳すると、styleから項目を選択しても一部の項目でプレビューが変更しないことがありましたので、原文のまま表示するとスタイルの違いを確認できます。
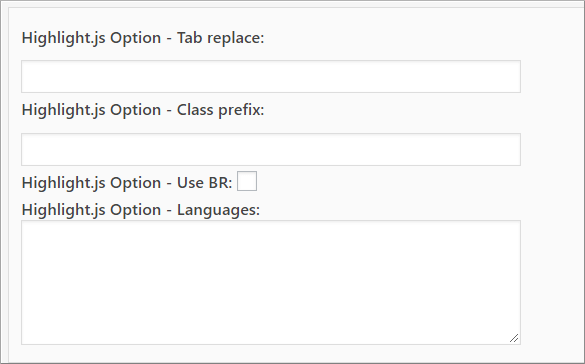
手順6:Highlight.js Optionの設定

デフォルトのままで問題ありません。
- Highlight.js Option – Tab replace:
- Highlight.js Option – Class prefix:
- Highlight.js Option – Use BR:
- Highlight.js Option – Languages:
手順7:You can add some additional CSS rules for better display:の設定
デフォルトで「code.hljs{/*maegin:5px;*/}」と入力されているので、そのままで問題ありません。

手順8:使用中のプラグインの設定
以下の3つの中から、既に使っているプラグインがある時にはチェックを入れます。
該当する使用中のプラグインがない時は、チェックが外れている状態のままにします。

手順9:enable[code]code content…[/code]support:の設定
表示させるソースコードにハイライト表示するとき、ソースコード「 [code]~[/code]」で囲い表示させる場合には、チェックを入れます。

手順10:保存する
【Save】をクリックし、設定を保存します。

WP Code Highlight.jsの使い方
記事内にWP Code Highlight.jsを使ってソースコードを表示させる方法です。
2つの方法でソースコードを表示させることができますので、好みの方法で記入してください。
ソースコードを記事に表示させるための入力方法
記事にソースコードを表示させるには、投稿画面でテキストエディタに記述する必要があります。
手順1:新規投稿画面を開く
[ダッシュボード]⇒[投稿]⇒[新規追加]をクリックします。
![[投稿]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/wp-code-highlight-js16.png)
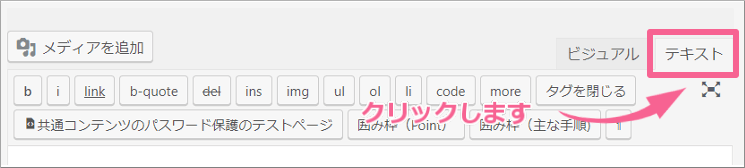
手順2:「テキスト」タブをクリックし、テキストエディタ表示に切り替え

記述方法1: <pre><code>~</code></pre>を入力する方法
ソースコードを記述する部分に下記コードを入力します。
<pre><code>記述するソースコードを貼り付ける</code></pre>シンタックスハイライトの表示となります。
記述方法2:[[code]~[/code]]を入力する方法
ソースコードを記述する部分に書きコードを入力します。
[[code]記述するソースコードを貼り付ける[/code]]シンタックスハイライトの表示となります。
これは、当ブログだけの事かもしれませんが、同じ現象になる場合には、記述方法1にて入力するようにしてください。
まとめ
WP Code Highlight.jsの初期設定から記事内に記述する方法を一連でまとめてみました。
設定画面を開くと、英語表記で抵抗があっても設定する項目の意味が分かれば簡単に使うことができます。
シンプルに使えて、プラグイン自体が軽いため記事ページを開いたときのソースコード表示も早いので、初心者の方にはおすすめです。


コメント