WordPressで使える「賢威8」テーマには、目次生成機能があります。しかし、色やレイアウトを変更するには、HTMLやCSSの知識が必要となるため初心者の方にはカスタマイズが難しいです。
そこで、『Table of Contents Plus』というプラグインを使うことで、簡単にカスタマイズした目次を表示させることができます。
インストールの方法から詳細設定について、まとめましたので参考にしてください。
目次の目的
ネットサーフィンをしていると、「目次」が表示されたページを見たことありませんか。

「目次」を設置する目的は、ユーザー(訪問者)に『大まかなコンテンツ構成を理解してもらい、知りたい情報がどこにあるか分かりやすくする』ことを目的としています。
目次がないと、ユーザー(訪問者)が「知りたい情報があるか分かりずらい」と判断すると、もっと分かりやすい他のページに移動してしまうことがよくあります。
ユーザー(訪問者)が知りたい情報を記事にしていても、読まれることなく他のページに移動されては、ブログで情報を配信している意味がなくなります。
目次を設置することで、ユーザー(訪問者)が他のサイトに流れることを防ぐ効果もあります。
ブログ記事には、目次を設置するようにしましょう。
賢威8の目次機能と「Table of Contents Plus」の違い
WordPressのテーマである「賢威8」には、目次の自動生成機能があります。

改善したい点は、
- 行間が広すぎるため狭くしたい。
- h2とh3までの表示にしたい。
- h2の番号リストを表示したくない。
など、改善したい点がいくつかありますが、CSSでコードを書いてカスタマイズするしかありません。
そこで「Table of Contents Plus」のプラグインを使うことで、簡単にカスタマイズすることができます。

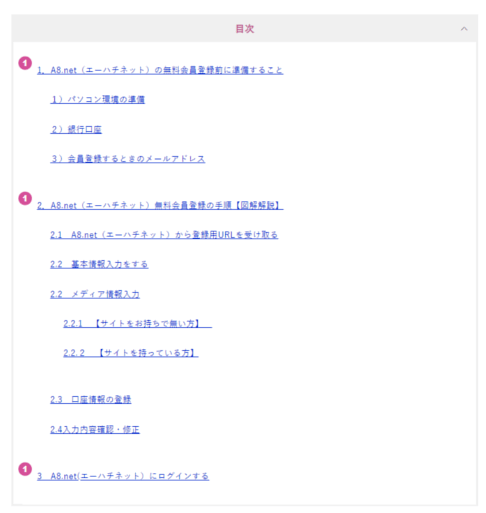
こちらの目次は、「Table of Contents Plus」で表示させています。
CSS知識のない方でも、簡単に綺麗な目次を作ることができます。
「Table of Contents Plus」のインストール方法
WordPressに「Table of Contents Plus」のインストール
WordPressに「WordPressに「Table of Contents Plus」をインストールする手順です。
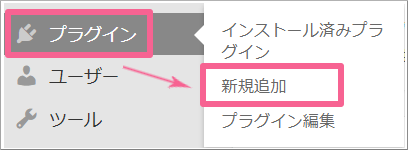
手順1:プラグインの新規登録画面
[ダッシュボード]⇒[プラグイン]⇒[新規追加]をクリックします。

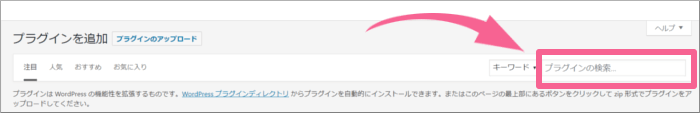
手順2:検索フォームに「WordPressに「Table of Contents Plus」と入力

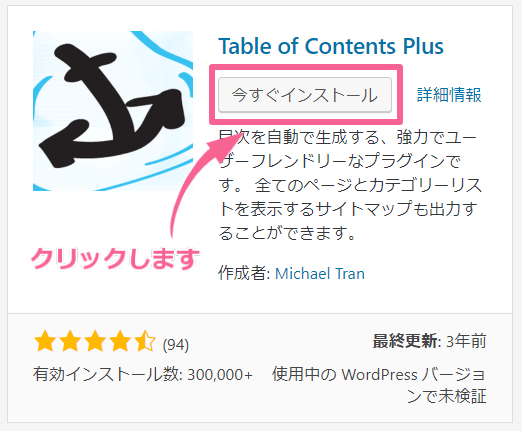
手順3:「Table of Contents Plus」のインストール

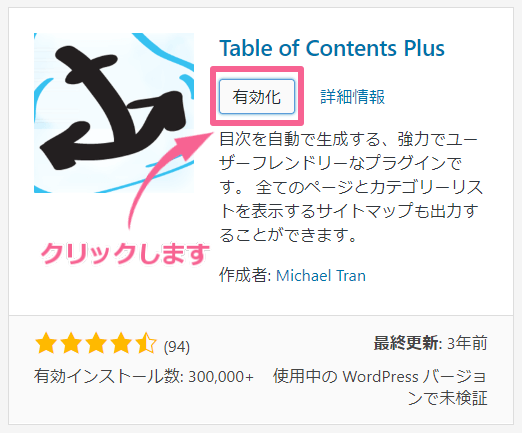
手順4:有効化する

インストールの完了後、【有効化】をクリックします。
「Table of Contents Plus」の初期設定
お好みの目次を表示させるため「Table of Contents Plus」の初期設定をします。
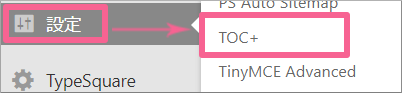
「Table of Contents Plus」の初期設定
[ダッシュボード]⇒[設定]⇒[TOC+]をクリックします。

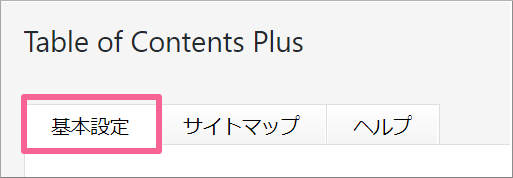
「Table of Contents Plus」の基本設定
目次を表示する「位置・表示条件・見出しテキスト」など、基本的な設定を行います。

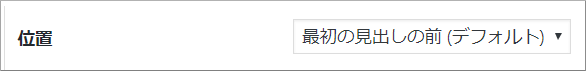
1)位置
目次を表示する位置を選択します。

- 最初の見出しの前(デフォルト):最初のh2タグの上に表示されます。
- 最初の見出しの後: 最初のh2タグの下に表示されます。
- 上:ページの1番上に表示されます。
- 下:ページの1番下に表示されます。
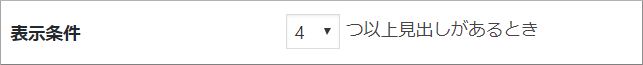
2)表示条件
記事にh2タグからh6タグがいくつ以上あるときに目次を表示させるか設定します。

「2」~から「10」まで選択できます。
Point見出しタグ(h2~h6)の数が少ない時でも、目次を表示させるには「2」や「3」と設定することで目次が表示されるようになります。
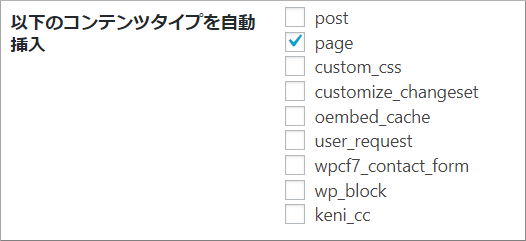
3)以下のコンテンツタイプを自動挿入
目次を表示させたいコンテンツページにチェックを入れることで、該当ページに目次が表示されます。

- post:固定ページ
- page:記事ページ
- custom_css
- customize_changeset
- oembed_cache
- user_request
- wpcf7_contact_form
- wp_block
- keni_cc
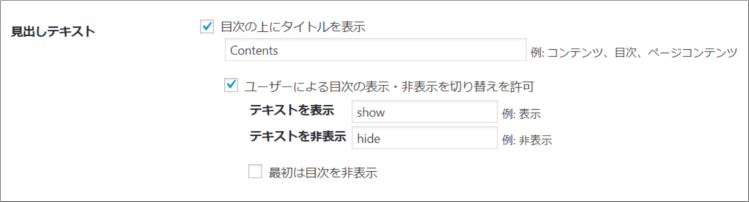
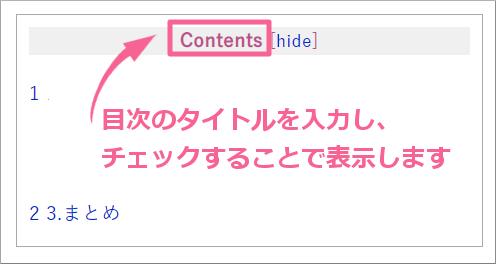
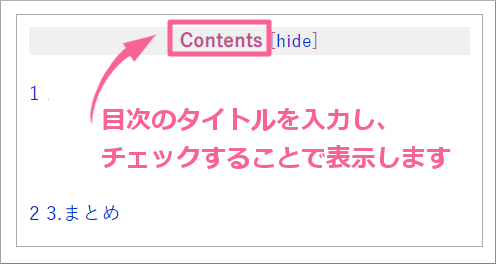
4)見出しテキスト
目次のタイトル名を設定します。

- 目次の上にタイトルを表示
チェックをすると、目次のタイトル欄に任意の目次タイトル名が表示されます。

- ユーザーによる目次の表示・非表示を切り替えを許可
チェックをすると、目次を開いた状態・閉じた状態にユーザーが切り替えられます。 - 「テキストを表示」「テキストを非表示」にした時の状態名を設定します。

※チェックを外すと、「最初は目次を非表示」は表示されません。
- 「最初は目次を非表示」
チェックすると、閉じた状態で表示します。

5)階層表示

6)番号振り

7)スムーズ・スクロール効果を有効化
目次の項目をクリックしたときに、アンカーリンク(該当の見出し)にジャンプして移動するか、スクロールして移動するかを選択します。

チェックなし:ジャンプして移動
チェックあり:スクロールして移動
8)外観:横幅
目次の横幅の設定です。

9)外観:回り込み
目次の表示場所の設定です。

「右」または「左」の2つから選択します。
「中央」に表示させたいときは、style.cssにコードを貼り付ける必要があります。
次のコードを子テーマのstyle.cssの最下部に貼り付けます。
/* Table of Contents Plusを中央に表示 */
#toc_container {
margin-left: auto;
margin-right: auto;
}
10)外観:文字サイズ
目次の文字サイズを設定します。

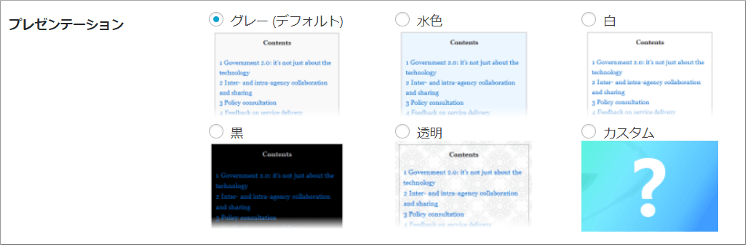
11)外観:プレゼンテーション
目次の見た目を6種類から選択します。

●Point●
「カスタマイズ」を選択すると、色の設定をカスタマイズすることができます。
使用のテーマによっては、設定している表示色が優先されます。
「Table of Contents Plus」の上級者向け詳細設定
「表示」リンクをクリックすると、上級者向け詳細設定が表示されます。

小文字:アンカーに必ず小文字を使用

ハイフン:アンカーでアンダースコアではなくハイフンを使用

ホームページを含める:ホームページ上の条件を見たす項目の目次を表示

CSSファイルを除外:プラグインの CSS スタイルを読み込まない場合はチェックを入れてください。選択した場合、上の外観設定も無視されます。

テーマの見出し記号を保持: お使いのテーマで番号なしリスト要素に背景が含まれている場合、対応させるにはチェックを入れてください。

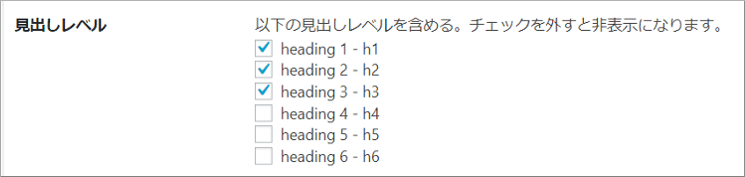
見出しレベル:目次に表示させたい範囲の見出しにチェックします。

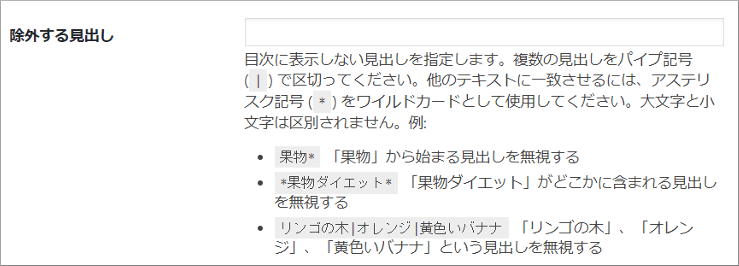
除外する見出し:見出しに表示されているテキストを設定すると、目次から除外します。

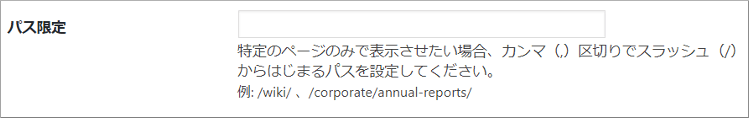
パス限定:特定のページのみ表示させたいときにパスを設定します。

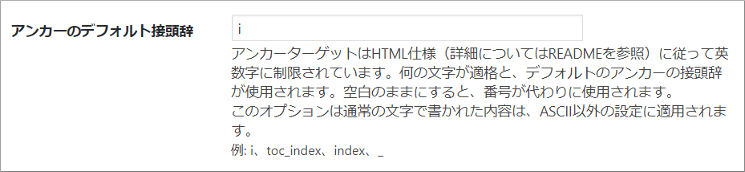
アンカーのデフォルト接頭辞

「Table of Contents Plus」のサイトマップ設定
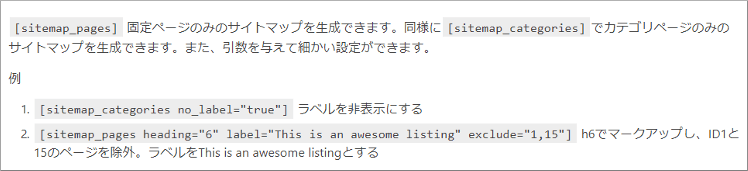
サイト内に[sitemap]を配置すると、自動的にすべてのページとカテゴリのサイトマップを作成します。
固定ページリストを表示

カテゴリリストを表示

見出し

固定ページのラベル

カテゴリページのラベル

上級者向け

以上が「Table of Contents Plus」の設定になります。
変更後は【設定を更新】をクリックします。
まとめ
「Table of Contents Plus」を使うことで、CSSが分からない方でも簡単にカスタマイズができ、お好みの目次表示を作ることができます。
H1からH6までの見出しタグを設定することで、目次が自動生成される仕様となるのでページ内での見出し設定は忘れずに行ってください。
設定を更新してもブログに目次が表示されない時は、キャッシュが関係している可能性がありますので、キャッシュの更新をして確認しなおしてください。


コメント