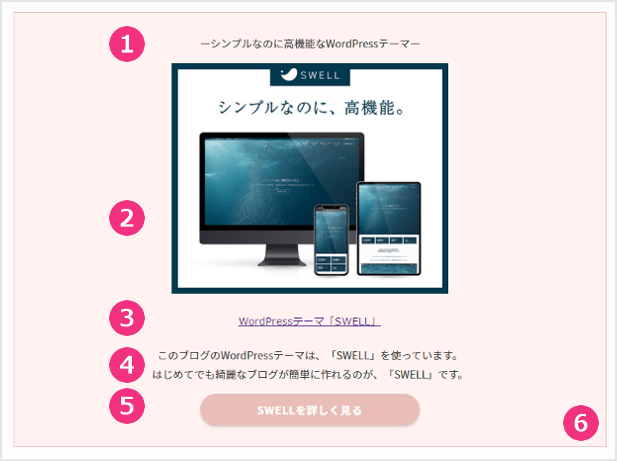
こんな感じのSWELLアフィリエイトのバナー広告を作りたいと思っていませんか?
今回は、マネしてみたいSWELLアフィリエイトのバナー広告が作れるよう紹介します。
- SWELLテーマをすでに使っていて、SWELLERS’の会員登録している人
- SWELLアフィリエイトのバナー広告をかっこよく作りたい人
SWELLのアフィリエイト広告を作る3つの方法
今回のSWELLアフィリエイトリンクを貼るには、次の3つの方法を組合せてつくります。
- バナーリンク
- テキストリンク
- ボタンリンク
これを作れるようになれば、記事内やフッター、サイドバーなどにSWELLアフィリエイトの広告を表示できるようになりますよ。
ーシンプルなのに高機能なWordPressテーマー
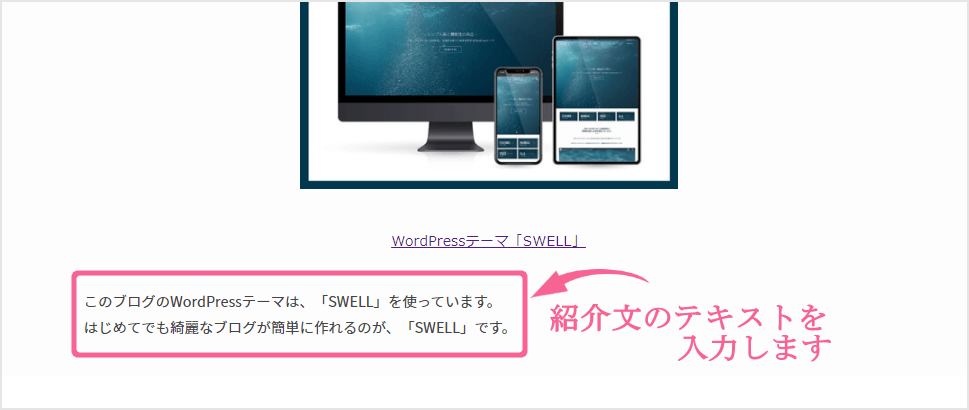
このブログのWordPressテーマは、「SWELL」を使っています。
はじめてでも綺麗なブログが簡単に作れるのが、「SWELL」です。
SWELLアフィリエイト広告を作ってみよう
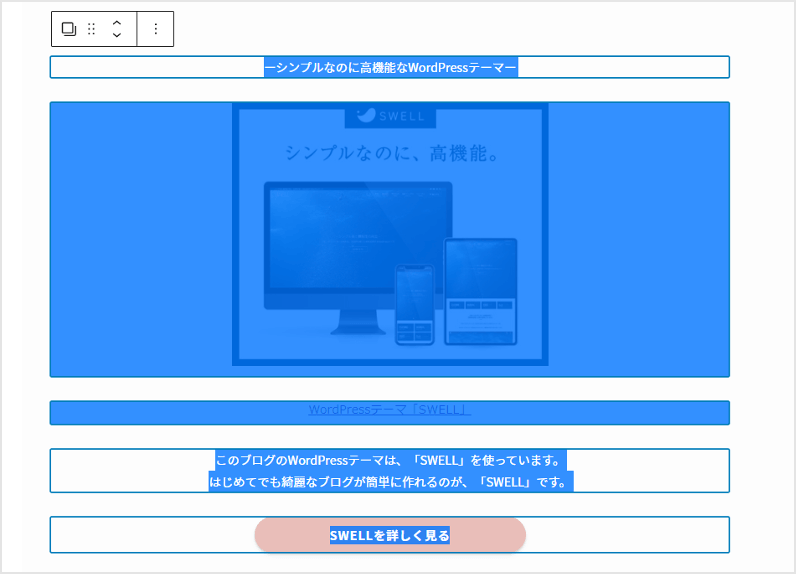
上のバナー広告を作るステップは、次のとおりです。

- 広告タイトル
- SWELLアフィリエイトバナー
- テキストリンク
- SWELLの紹介文
- SWELLボタン
- 枠を付ける
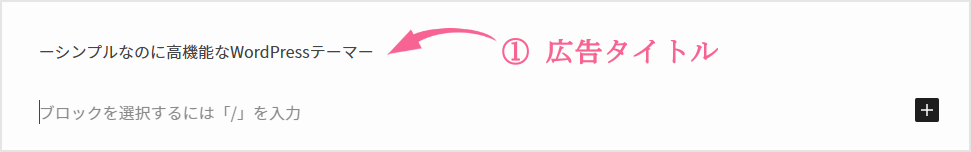
1.広告のタイトル入力

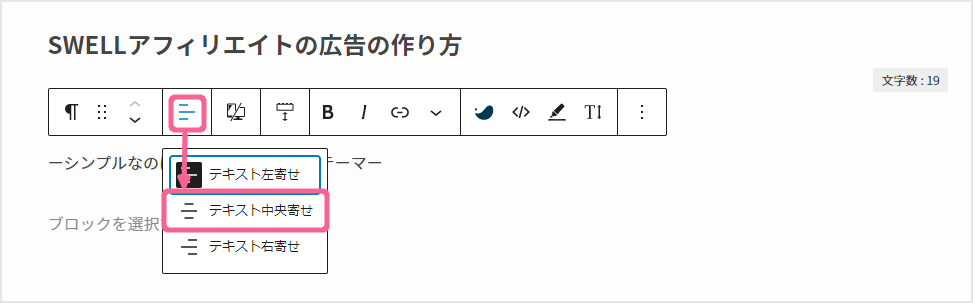
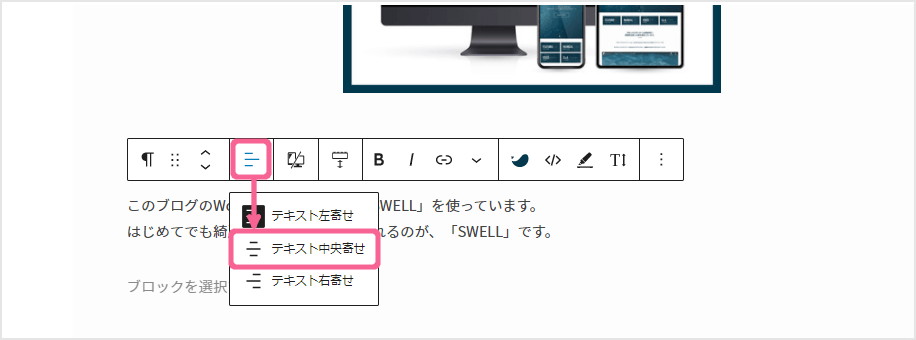
ブロックメニューの[テキストの配置を変更]から「テキスト中央寄せ」をクリックします。

2.SWELLアフィリエイトバナーの設定
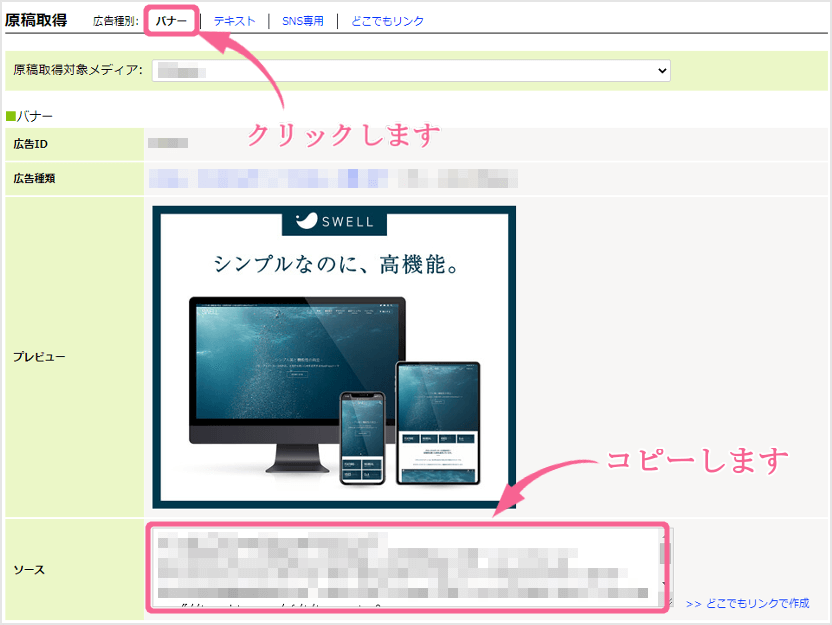
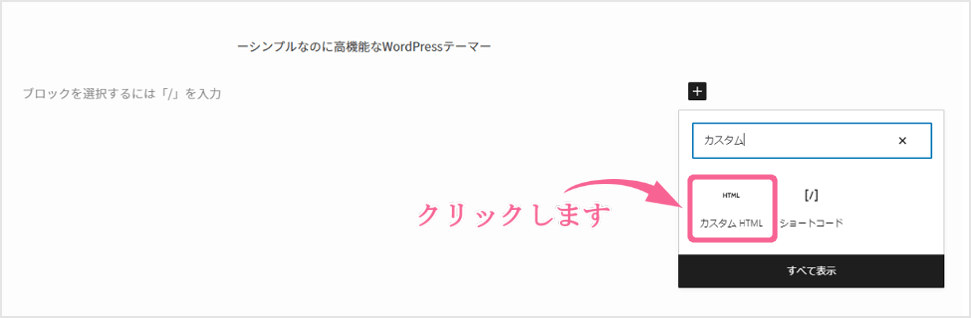
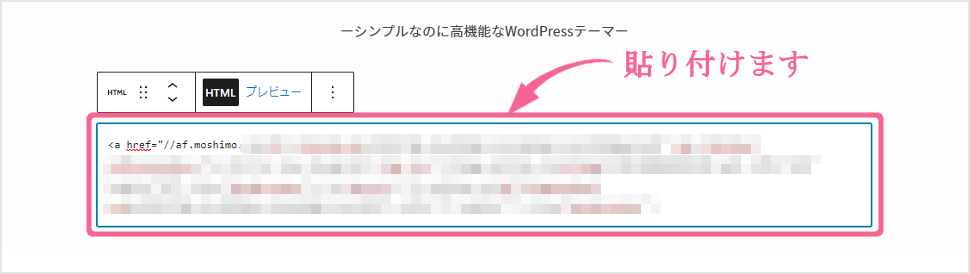
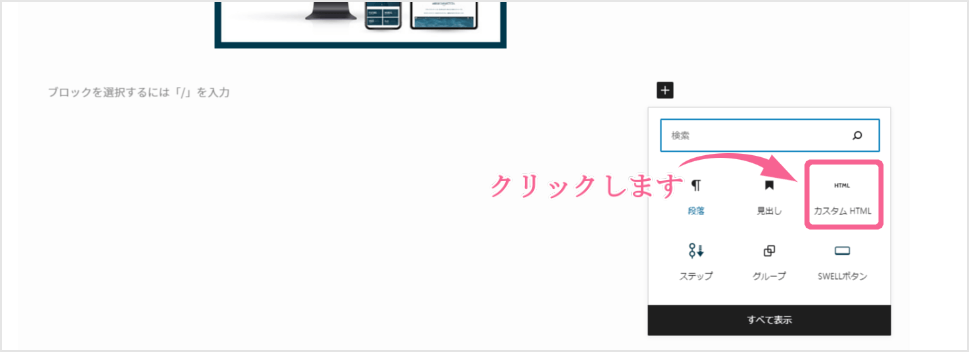
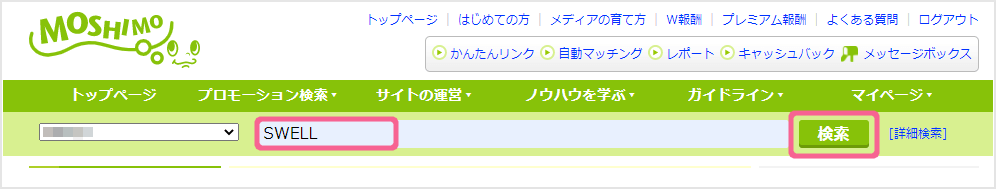
SWELLのアフィリエイトバナー画像を設定します。
![[広告リンクへ]をクリック|SWELLのアフィリエイトバナー広告の作り方](https://n935.net/wp-content/uploads/2022/03/swell_affiliate14.png)



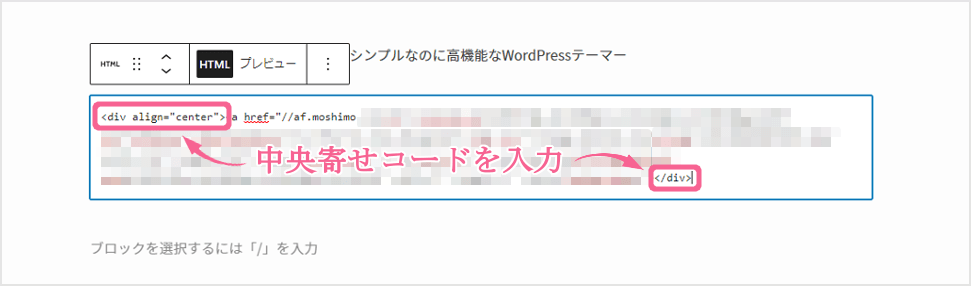
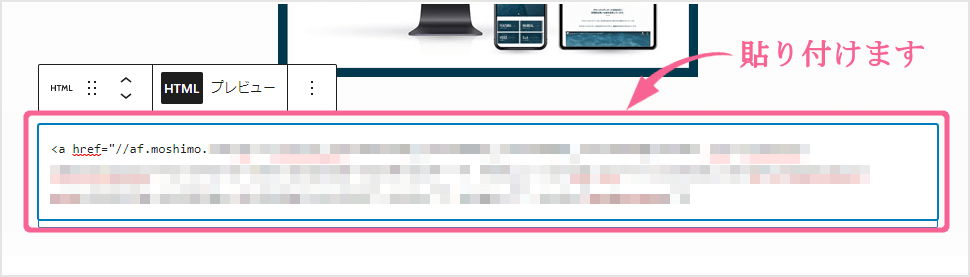
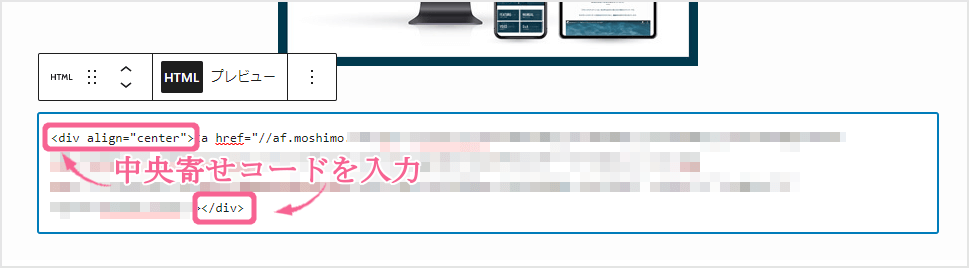
貼り付けたHTMLの先頭と末尾に中央寄せコードを追記します。

<div align="center">
広告のソースコード
</div>3.テキストリンクを設定する
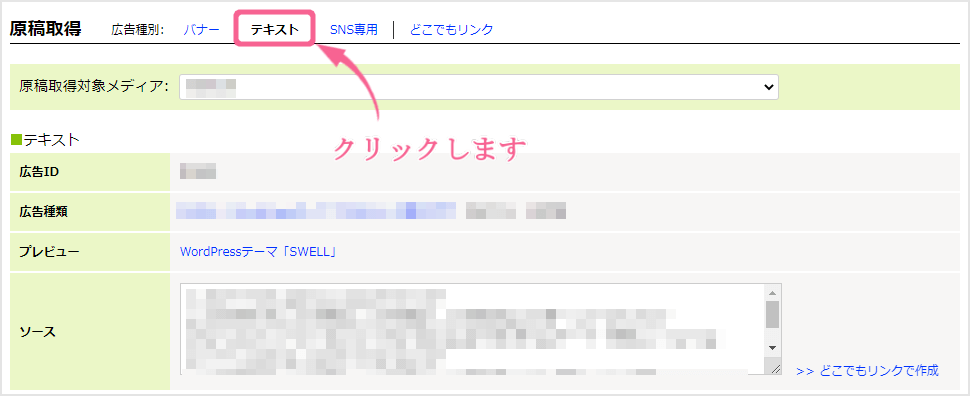
バナー広告の下の段落にテキストリンクを設定します。
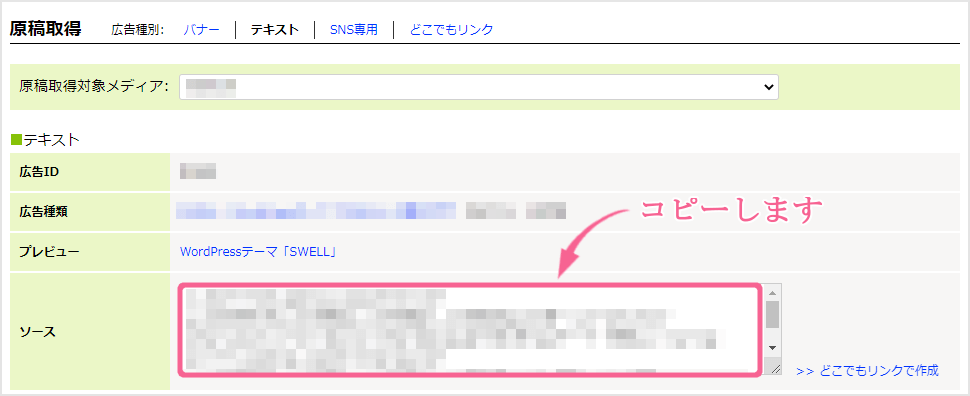
広告種別から「テキスト」をクリックします。




貼り付けたHTMLの先頭と末尾に中央寄せコードを追記します。

<div align="center">
広告のソースコード
</div>4.紹介テキストを入力
SWELLを紹介する一言を入力します。

ブロックメニューの[テキストの配置を変更]から「テキスト中央寄せ」をクリックします。

5.SWELLボタンに広告リンクを設定
SWELLボタンに広告をリンクさせる設定をします。
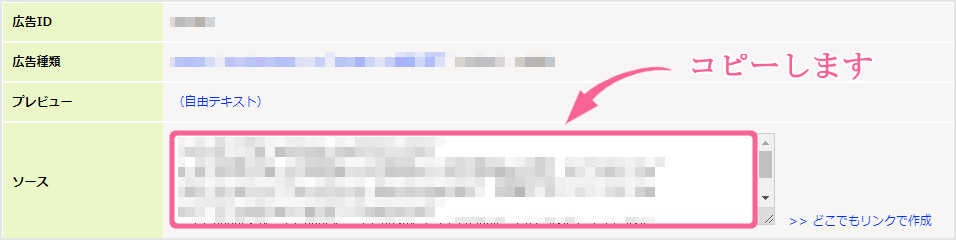
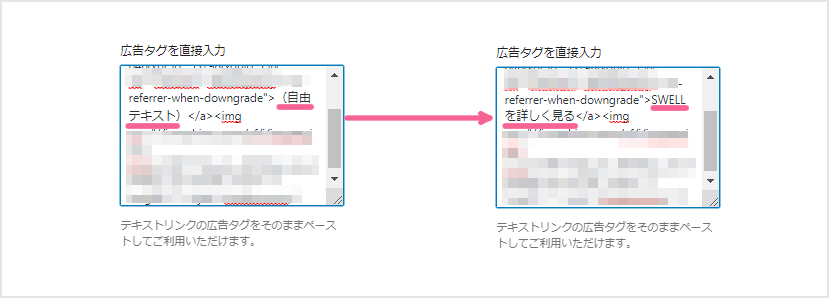
もしもアフィリエイトのSWELLのテキストリンクの「(自由テキスト)」ソースをコピーします。

![[SWELLボタン]をクリック|SWELLのアフィリエイトバナー広告の作り方](https://n935.net/wp-content/uploads/2022/03/swell_affiliate27.png)

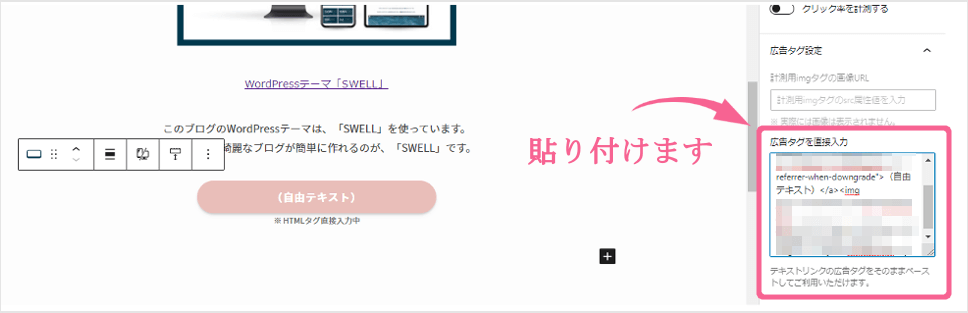
自由テキスト欄をボタンに表示させたい文言に変更します。

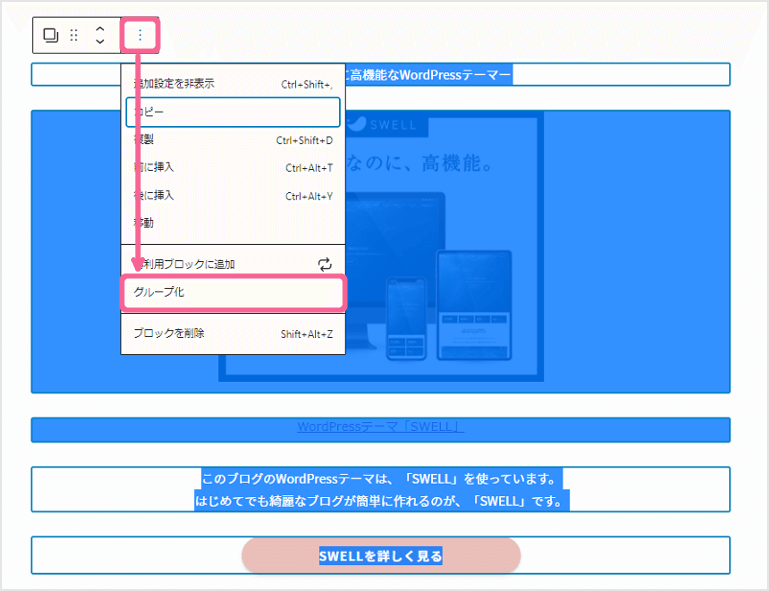
6.1~5を指定してグループ化して、装飾する
広告リンクのパーツを作れたので、最後に装飾してきれいなバナー広告にしましょう。


ボーダーや背景色など、好みに設定します。

これで、綺麗なSWELLアフィリエイトのバナーが作れましたね。
まとめ
きれいなSWELLアフィリエイトのバナーが作れましたか。
SWELLアフィリエイトは、もしもアフィリエイトのクローズド案件なので、SWELLを購入した人の限定アフィリエイトです。
SWELLアフィリエイトのバナーの作り方
- 広告タイトル
- SWELLアフィリエイトバナー
- テキストリンク
- SWELLの紹介文
- SWELLボタン
- 枠を付ける
きれいなバナー広告を作れれば、ブログを続けるモチベーションにもつながりますよね。
最後まで、読んでくださりありがとうございました。




コメント