賢威8のテーマを使ってWordPressブログを作ると、スマホ向けのフッターが表示されるようになりました。
初期状態のままでは使い物になりませんが、カスタマイズすることでスマホ読者さんに見やすいブログにすることができるようになります。
今回は、賢威8のスマートフォン向けフッタパネルのカスタマイズ方法について解説していきます。
賢威8のスマートフォン向けフッターとは
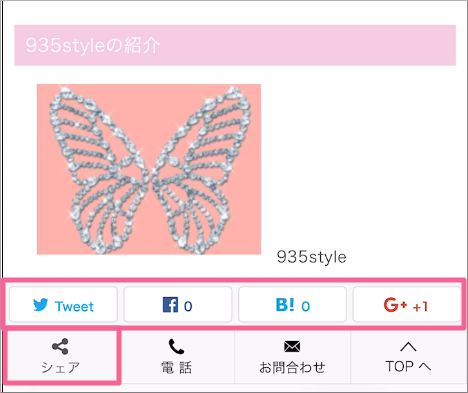
賢威8のテンプレートを導入して、スマホでブログを閲覧するとフッターが次のように表示されます。
導入直は、次の4項目が表示されています。
- シェア
- 電話
- お問い合わせ
- TOPへ
この表示はスマホ読者さんに使いやすいブログと判断してもらえるため、正しく設定して有効的に使うべきです。
ただし、初期状態のままでは正直いって、使い物になりませんのでカスタマイズする必要があります。
初期状態のフッターの動きをまずは確認してみました。
【シェア】
【シェア】をタップすると、4つのSNSボタンが表示されます。

- Tweet
【Tweet】をタップすると、スマホにTweetアプリがインストールされているときに、自動でTweetが起動されツイートにブログのURLが表示しツイートできるようになります。 - Facebook
【F】をタップするとFacebookサイトが表示され、Facebookでシェアする投稿画面に記事リンクが表示された状態に切り替わります。 - はてなブックマーク
【B!】をタップするとはてなブックマークサイトが表示され、 - Google+
【G+】をタップするとGoogle+が開きます。
※Google+は廃止される予定です。
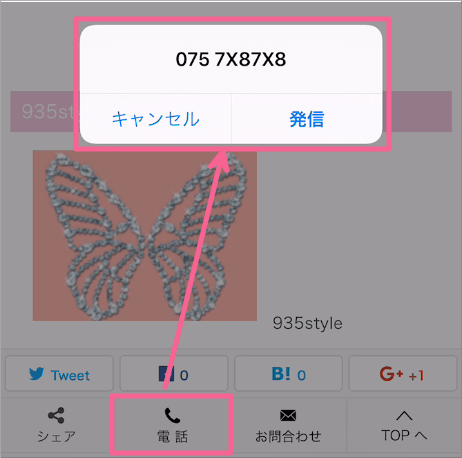
【電話】
【電話】をタップすると、電話の発信画面が表示されますが、表示されている番号が「0757X87X8」と表示されます。
実際に【発信】をタップすると、「075 798 798」へ発信されてしまいます。

【お問い合わせ】
【お問い合わせ】をタップすると、ブログのTOPへ移動するだけで、お問い合わせフォームは表示されません。

WordPressブログでお問い合わせフォームを作成していても、リンクされていない状態のためブログ上部に戻るようになっています。
【TPOへ】
【TOPへ】をタップすると、初期状態の【お問い合わせ】と同じでブログのページ上部に戻るようになっています。

以上の動きをする4つのフッターを表示したままでは、読者さんにとって見やすいブログにはなりません。
そこで、スマホ向けフッターをカスタマイズする必要がありますので、次の項目から具体的なカスタマイズ方法を解説していきます。
スマートフォン向けフッターパネルの基本カスタマイズ方法
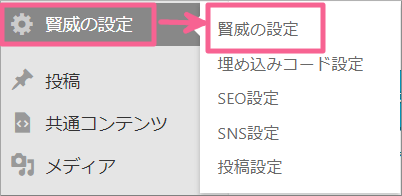
賢威8テンプレートでスマートフォン向けフッターは、「賢威の設定」で設定がされています。
[ダッシュボード]⇒[賢威の設定]⇒[賢威の設定]をクリックします。

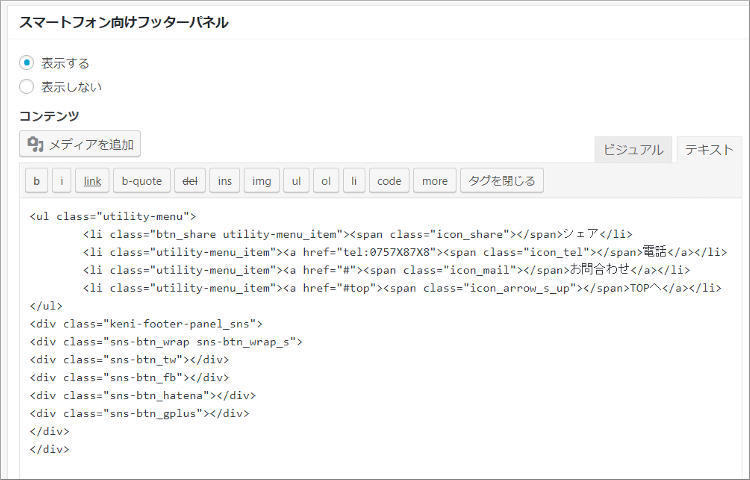
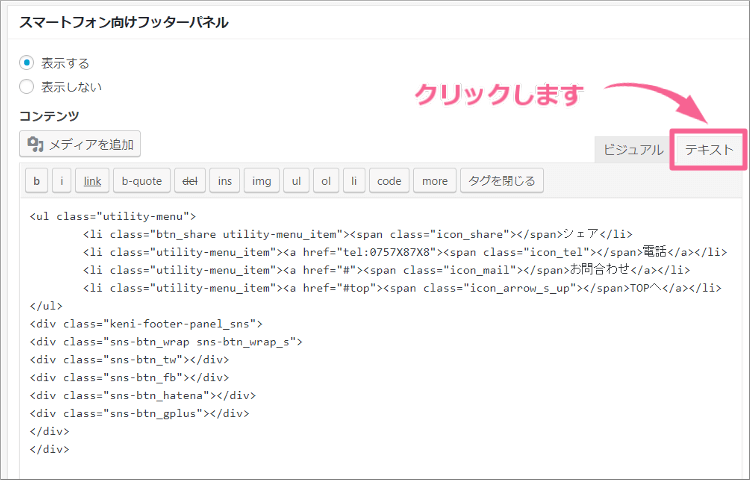
下へスクロールしていくと「スマートフォン向けフッターパネル」が表示されます。

初期状態のエディタが表示されていますので、確認してください。
これから、具体的なカスタマイズ作業をしていきますが、テキストエディタでカスタマイズを行っていきます。
HTMLの基本構造
スマートフォン向けフッターパネルのテキストエディタを開くと、初期設定のHTMLが表示されています。
初期状態のHTMLは、下記の通りです。
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share"></span>シェア</li>
<li class="utility-menu_item"><a href="tel:0757X87X8"><span class="icon_tel"></span>電話</a></li>
<li class="utility-menu_item"><a href="#"><span class="icon_mail"></span>お問合わせ</a></li>
<li class="utility-menu_item"><a href="#top"><span class="icon_arrow_s_up"></span>TOPへ</a></li>
</ul>
<div class="keni-footer-panel_sns">
<div class="sns-btn_wrap sns-btn_wrap_s">
<div class="sns-btn_tw"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
<div class="sns-btn_gplus"></div>
</div>
</div>フッター項目のカスタマイズをする上で、HTMLの基本構造を理解すると、追加や削除が分かりやすくなります。
基本のHTML
<li class="utility-menu_item"><a href="●●"><span class="icon_▲▲"></span>テキスト</a></li>- <a href=”●●”>:リンク先のURLや電話番号などを入力します。
- <span class=”icon_▲▲”>:フッターに表示させるアイコン名を入力します。
- </span>テキスト</a>:フッターに表示させる文言を入力します。
「リンク先URL」「アイコン名」「フッターテキスト」を各項目に対応させることで、フッターに表示されています。
賢威8で使用できるアイコンの種類
賢威8で使用できるアイコンは、ビジュアルエディタの「アイコン」でプルダウンメニューで選択できます。
- ポイント(point)
- 注意(caution)
- 別ウインドウ(blank)
- 矢印上(arrow_up)
- 矢印右(arrow_right)
- 矢印下(arrow_down)
- 矢印左(arrow_left)
- ダウンロード(download)
- PDF(pdf)
- ZIP(zip)
- メール(mail)
- ショッピングカート(cart)
- 虫眼鏡(search)
- ホーム(home)
- フォルダ(folder)
- 時計(time)
- カレンダー(calendar)
- ビル(building)
- マップ(map)
- NEW(nwe)
- 初心者マーク(beginner)
※( )でHTMLに表記しるアイコン名を記載したので、コピペして設定することも可能です。
電話番号を正しく表示させる方法
初期設定では、任意の電話番号が登録されていますので、実際の電話番号を表示させて発信してもらえるようにするに修正します。
次のコードをの「”tel:0757X87X8″」を実際の電話番号に変更してください。
<li class="utility-menu_item"><a href="tel:0757X87X8"><span class="icon_tel"></span>電話</a></li>個人でブログを運営している場合は、個人の電話番号を入力するとブログの読者さんから誤って発信されることもありますので、注意してください。
電話を削除する方法
電話発信アイコンは、企業などにとっては必要ですが、個人でブログを運営するときには不要な方が多いと思います。
そこで、【電話】をフッターから削除してみたいと思います。
手順1:テキストエディタを表示

手順2:電話のHTMLを削除する
電話を削除するためには、次のコード部分を削除します。
<li class="utility-menu_item"><a href="tel:0757X87X8"><span class="icon_tel"></span>電話</a></li>お問い合わせのページリンクを貼り付ける方法
初期状態では、「お問い合わせ」をタップしてもお問い合わせページにリンクしていないので、問い合わせページのリンクを設定します。
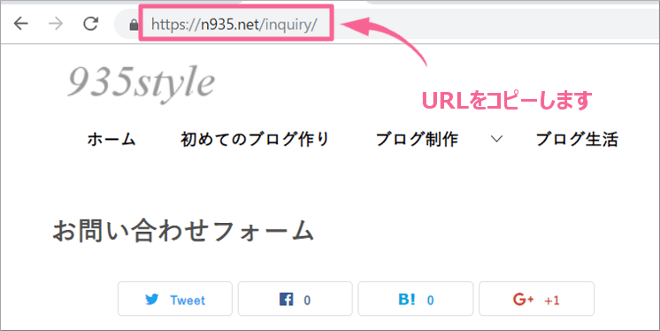
手順1:問い合わせページのURLをコピー
問い合わせページを開き、URLをコピーします。

手順2:問い合わせHTMLに貼り付ける
次のHTMLの<a href=”#”>の「#」を消して、問い合わせページのURLを貼り付けます。
<li class="utility-menu_item"><a href="#"><span class="icon_mail"></span>お問合わせ</a></li>新しいアイコンを増やしてスマホ向けフッターに表示させる方法
最近では当たり前になってきている「LINE」や「YouTube」などのアイコンもフッターに表示させたいということもあるかと思います。
標準アイコン以外のアイコンを表示させるためには、2つの方法があります。
- SVGのプラグインを使う方法
- プラグインを使わずに表示させたいアイコンのSVGをアップデートする方法
今回は、②の方法でサイトマップのアイコンを例に手順を解説していきます。
手順1:お好みのアイコンのSVGを入手する
お好みのSVG拡張子のアイコンをダウンロードします。
手順2:デスクトップに「imagees>icon」フォルダを作成し、SVGファイルを保存
デスクプットに「imagees>icon」フォルダを作成し、ダウンロードしたSVGファイルを保存します。

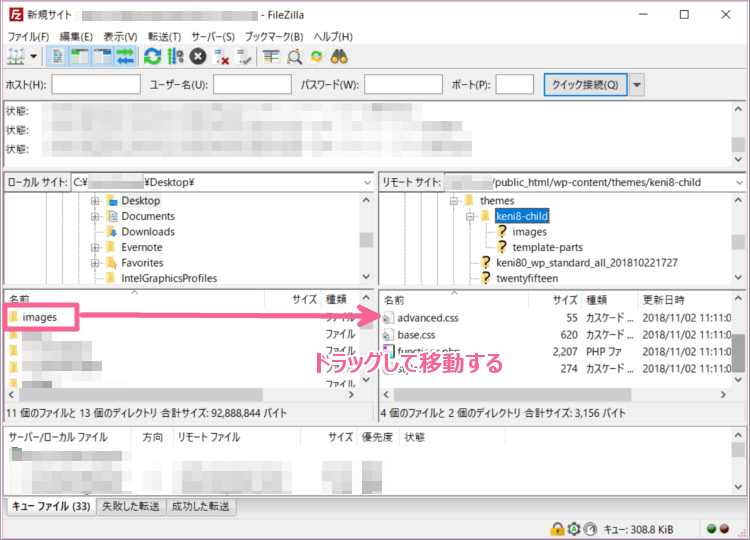
手順3:FTPソフトから賢威の子テーマにアップデートする
デスクトップの「images」フォルダを、サーバーの子テーマの直下にドラッグしてアップデートします。

手順4:スマートフォン向けフッターパネルに記述する
次に表示しているサイトマップのHTMLをテキストエディタに追加し、2か所修正します。
<li class="utility-menu_item"><a href="該当URL"><span class="icon_アイコン名"><img src="画像URL"></span>サイトマップ</a></li>- サイトマップのURL:ブログのサイトマップURLをコピペします。
- アイコン名:ダウンロードしたSVG名称(拡張子なし)
- 画像URL:「/wp-content/themes/keni8-child/images/icon/アイコン名」を入力
※子テーマのフォルダ名は、自身が設定したフォルダ名に変更してください。
以上で保存すると新しいアイコンがスマホのフッターに表示されます。
Pointお問い合わせやフッター項目を追加した時も、同じように作業することで応用できます。
まとめ
スマートフォン向けフッターパネルをカスタマイズすることで、スマホ読者さんへの表示を分かりやすくしました。
HTMLが分からい方でもコピペして、一部を変更するだけで簡単にカスタマイズすることができます。
最初は分かりにくいかもしれませんが、いくつか追加したり修正することでお好みのスマホ用のフッターにカスタマイズできるようになります。



コメント