ブログを継続すると、コンテンツ(記事)数が増えてサイトの全体像が分からなくなります。
そこで、「サイトマップ」というブログの地図を作ることで、ユーザー(訪問者)に迷うことなく、興味を持ったページに辿り着いてもらい、必要なコンテンツ記事を見てもらいます。
ユーザー(訪問者)に向けたページとなりますが、内部SEOの強化にもつながりますので、サイトマップはつくるようにしましょう。
しかし、新規記事を投稿するたびに、自分でサイトマップページに追加するのは非効率です。
コンテンツを追加するごとに、自動でサイトマップを更新してくれる「 PS Auto Sitemap」プラグインを使うと便利です。
「 PS Auto Sitemap」プラグインのインストール
サイトマップを自動生成させるためには、「PS Auto Sitemap」のプラグインをインストールすることから始めます。
「PS Auto Sitemap」インストール方法
手順1:プラグインの新規登録画面を開く
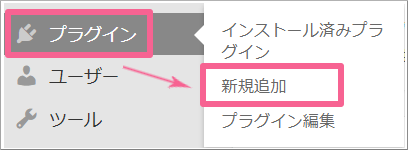
[ダッシュボード]⇒[プラグイン]⇒[新規追加]をクリックします。

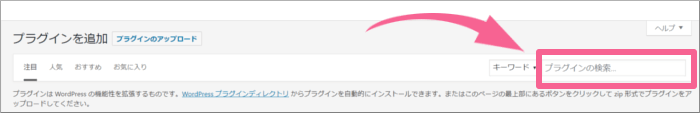
手順2:検索フォームに「PS Auto Sitemap」と入力

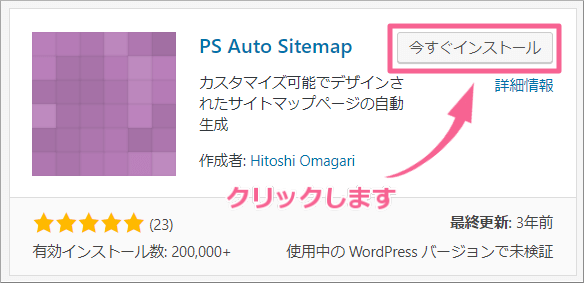
手順3:【今すぐインストール】をクリック

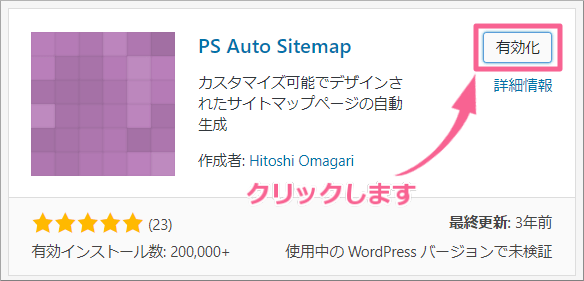
手順4:【有効化】をクリック

以上でインストールは終了です。
PS Auto Sitemapの設定
ブログにサイトマップのページを作り、自動でサイトマップを生成してくれるよう設定します。
主な手順
- 固定ページでサイトマップページを作成する
- PS Auto Sitemapを設定する
固定ページでサイトマップページを作成する
サイトマップページは、固定ページを使って作ります。
手順1:固定ページの新規追加を開く
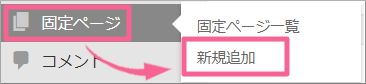
[ダッシュボード]⇒[固定ページ]⇒[新規追加]をクリックします。

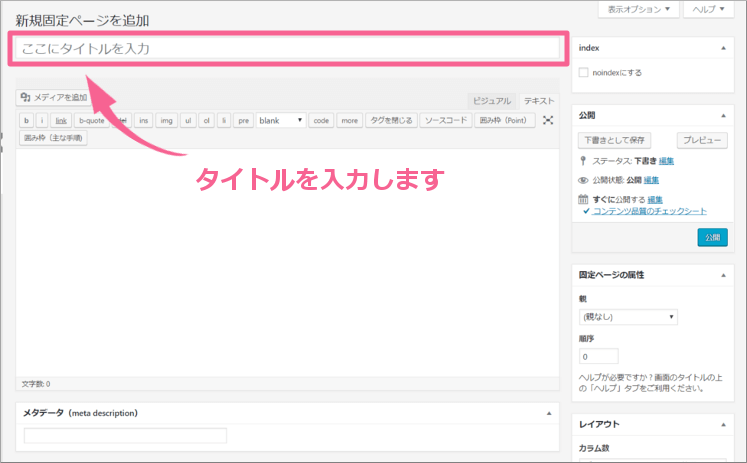
手順2:タイトルを入力する
ここでは、「サイトマップ」と入力すると、読者さんにも分かりやすいと思います。

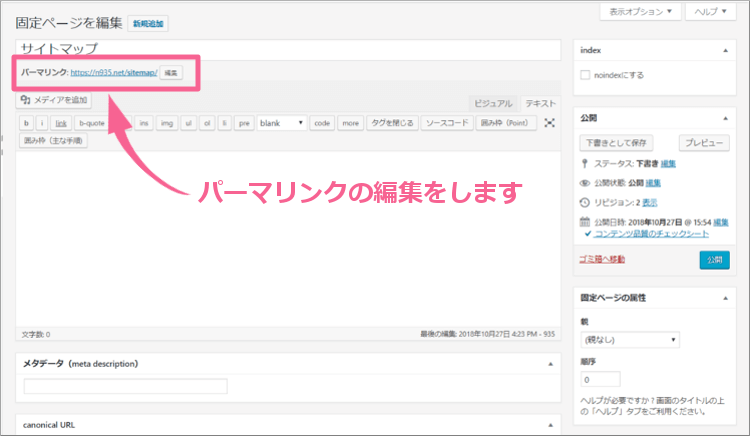
手順3:パーマリンクの編集
本文にカーソルを移動させると、パーマリンクが表示されるので編集します。

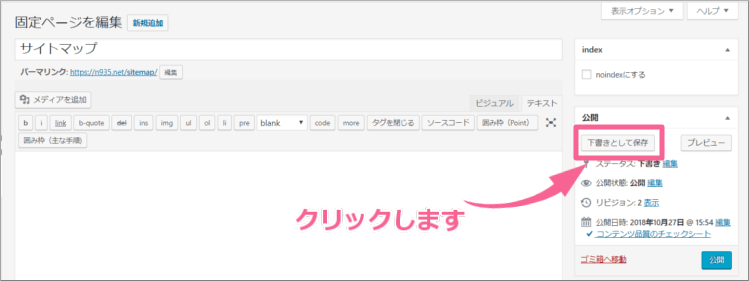
手順4:【下書きとして保存】をクリック

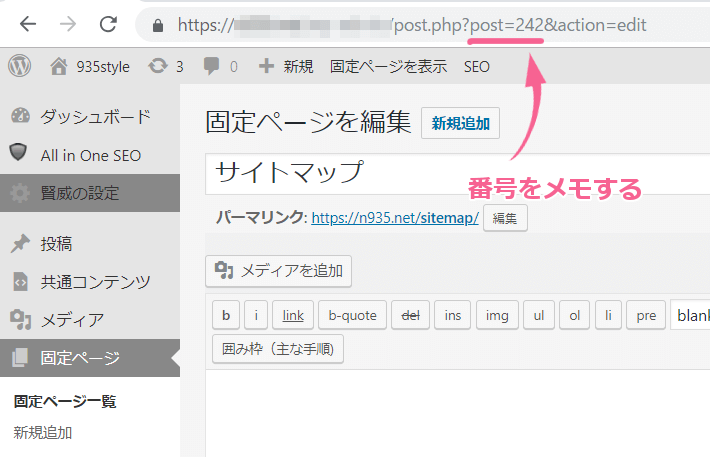
手順5:URLの「post=●」をメモする
サイトマップの固定ページを下書き保存すると、URLに「post=●」と番号が表示されますので覚えるかメモしてください。

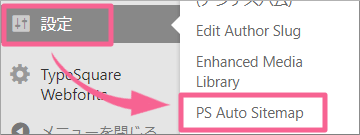
手順6:PS Auto Sitemapの設定を開く
[ダッシュボード]⇒[設定]⇒[PS Auto Sitemap]をクリックします。

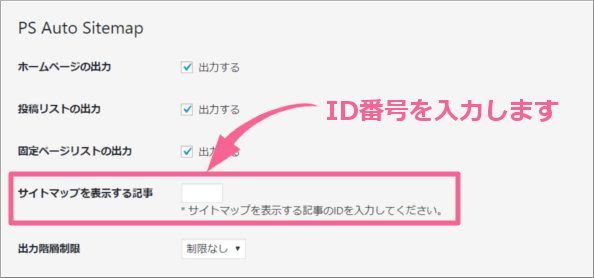
手順7:記事IDの入力
「サイトマップを表示する記事」に手順6の番号を入力します

手順8:【変更を保存】をクリック

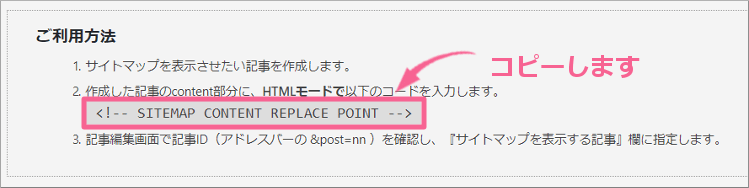
手順9:ご利用方法のコードをコピー
【変更を保存】の下に表記されている、「ご利用方法」にコードが表示されているので、コピーします。

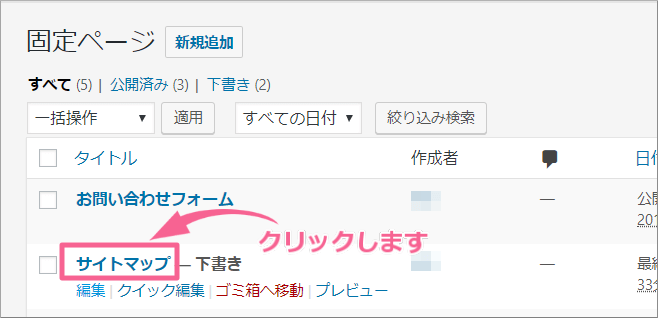
手順10:サイトマップの固定ページを開く
[ダッシュボード]⇒[固定ページ]⇒[固定ページ一覧]⇒「サイトマップ(下書き)」をクリックします。

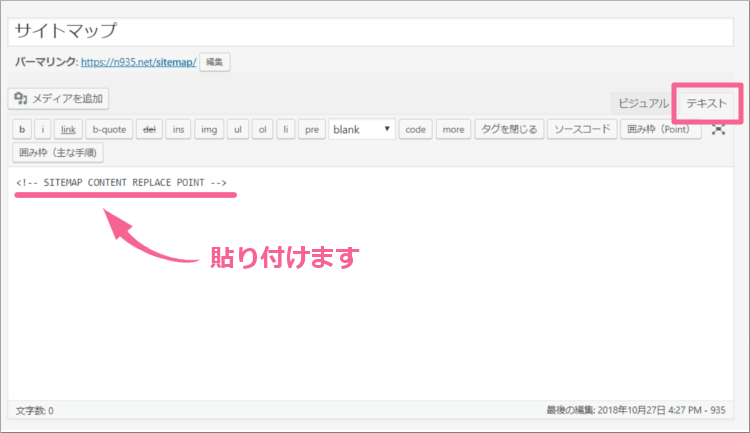
手順11:テキストビジュアルにコードを貼り付ける
テキストビジュアルを開き、手順9でコピーしたコードを貼り付けます。

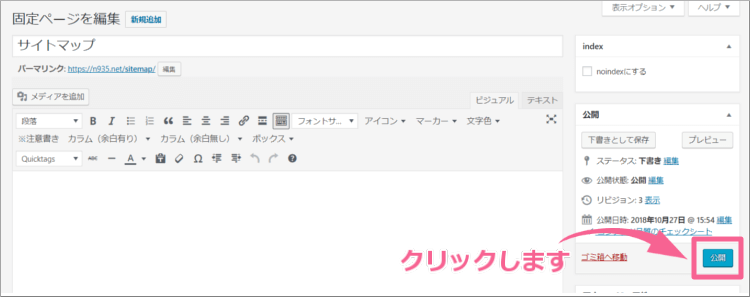
手順12:【公開】をクリック

以上で、サイトマップページは作成できました。
Point
- サイトマップをプレビュー確認する時は、タイトル上に表示された「ページを表示」リンクをクリックしてください。

- サイトバーやグローバルナビに追加することができます。



コメント