WordPressでブログを書いた後、公開するまえに必ず、パソコンプレビューとスマホプレビューをしてレイアウト崩れをしていないか、確認するようにしています。
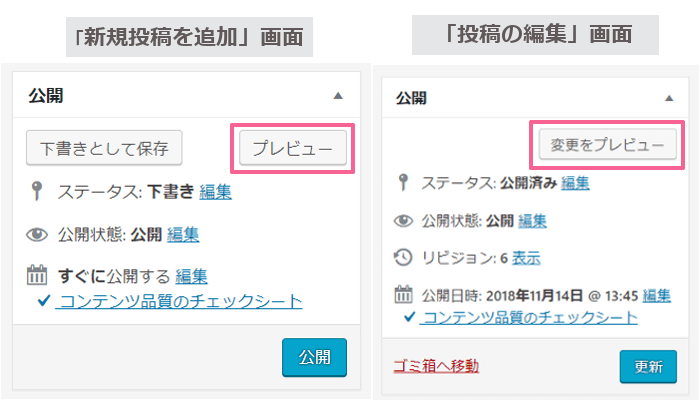
パソコンプレビューは、投稿画面の【プレビュー】をクリックすることで、公開前の記事ページを表示できます。
では、「スマホプレビューはどうしたらいいのか?」
いつも、パソコンメインで記事を書いているので、スマホからWordPressにログインをして、プレビュー表示するのが面倒に感じ、何か方法がないかと探しました。
答えは簡単でした。「Chromeデベロッパーツール」を使うと簡単にスマホ表示ができる方法がありました。
パソコンで公開前の記事ページを、スマホ画面サイズに表示できるので、確認してください。
パソコンでスマートフォンサイズを確認する方法
WordPressの「新規投稿を追加」または「投稿の編集」画面から、【公開】をクリックする前に、簡単にスマホ表示を確認できる方法です。
Chromeデベロッパーツールでスマホ画面サイズを表示させる方法
Chromeデベロッパーツールから、スマホ画面サイズを表示させる方法を解説します。
手順1:投稿画面で【プレビュー】または【変更をプレビュー】をクリックする
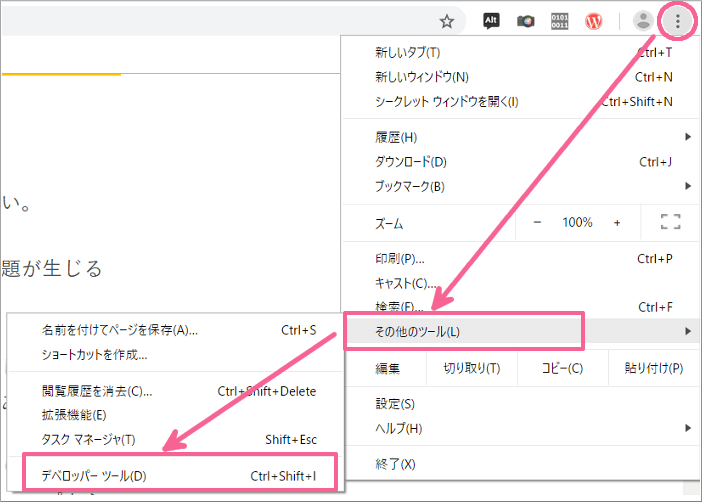
手順2:Chromeデベロッパーツールを表示させる
「Google Chromeの設定」⇒「その他のツール」⇒「デベロッパーツール」の順でクリックします。
PointChromeデベロッパーツールをショートカットキーで起動する
- Windows:【F12】
- Mac :【⌘(コマンドキー)】+【option】+【i】
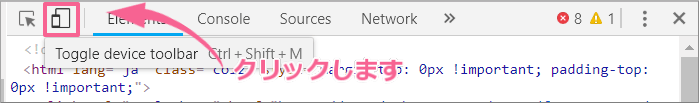
手順3:[Toggle device toolbar]をクリックする
ツールバーの左上にあるデバイス切替をクリックします。
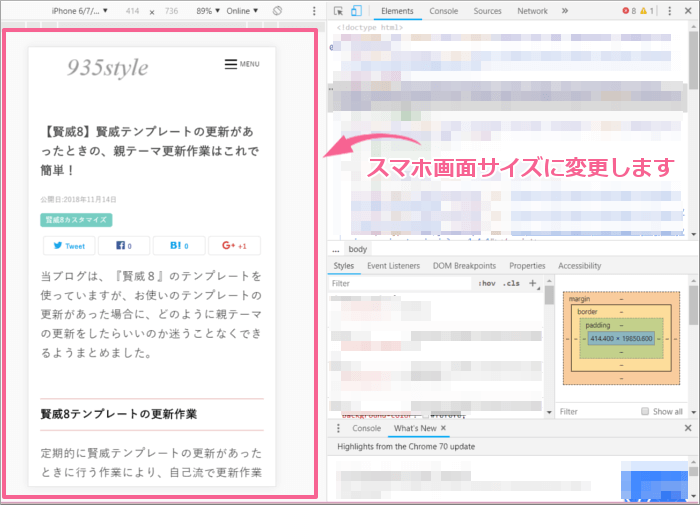
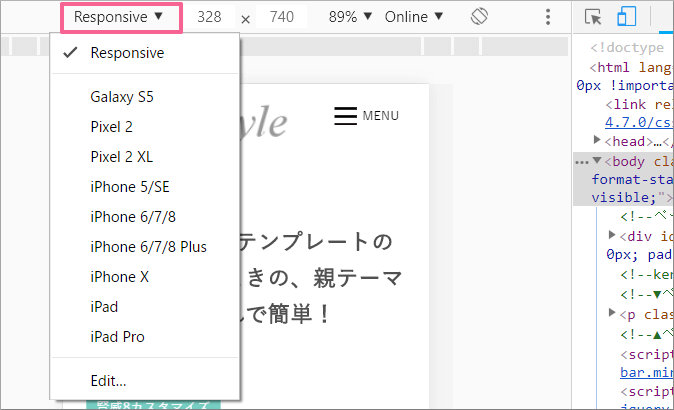
手順4:スマホ画面サイズで表示される
パソコンでプレビュー表示するときに、一緒にChromeデベロッパーツールからスマホ画面サイズも確認できるので、簡単で効率のよい作業ですね。
【補足】WordPressのプラグイン「Public Post Preview」を使う方法
私は使っていませんが、インターネットで検索すると、「Public Post Preview」プラグインをインストールすれば、スマホ画面サイズ表示が可能になるというサイトを見つけました。
しかし、プラグインの新規追加からプラグイン名で検索しても、該当プラグインが表示されません。
なぜかと思って直接サイトで確認したら
このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。
出典:Public Post Preview
と表示されていました。
しばらくの間、メンテナンスをしていないので、WordPressからはインストールできなくなっています。
互換性に問題があるかもしれないので、使うことはオススメしませんが、参考までに「Public Post Preview」を確認してみるのもいいかもしれませんね。
まとめ
はじめは、Chromeデベロッパーツールと聞いて、なんだか難しそうと思いました。
しかし、Chromeデベロッパーツールを詳しく使えなくても、簡単にスマホ画面サイズを表示できます。
WordPressの「コンテンツの品質チェックシート」でも、スマートフォンで表示確認するようチェックシートに記載されています。スマホユーザーが多くなっているので、記事を公開するまえに、必ずスマホ画面サイズも確認しましょう。








コメント
コメント一覧 (1件)
[…] Chromeデベロッパーツールでスマホ画面サイズを簡単に表示する方法https://n935.net/mobile-screen-size/WordPressでブログを書いた後、公開するまえに必ず、パソコンプレビューとスマホプレビューをしてレイアウト崩れをしていないか、確認するようにしています。 パソコンプレビューは、投稿画面の【プレビュー】をクリックするこ … […]