WordPressブログでは、多くの画像を記事やアイキャッチ画像として掲載しますが、画像に必ず設定したいのが、「alt属性」です。
alt属性の設定する方法と設定忘れがないかの確認方法を解説していきたいと思います。
Alt属性とは
Alt属性を一言でいえば、「画像の説明」です。
次の写真を説明してください。と言われた時は、どのように説明しますか。
「赤いハイヒール」や「ハイヒールと花」などと答えられます。
これは、人の目で見た視覚的な答えであって、Googleなどの検索エンジンが同じように判断することはできません。
Googleでは視覚的な判断ができないため、Alt属性に設定されている内容を画像の説明として読み取っています。
★alt属性のHTMLを掲載
Googleは、画像が読み取れない環境や音声読み上げブラウザを使っている場合に、どんな画像なのかをAlt属性を読み取って説明しています。
Alt属性が空白であるということは、どんな画像なのかを説明することができません。
すると、Googleにはブログの内容を100%読み取ることができないと判断され、評価が下がってしまい、検索結果に表示される順位も下がる原因にもなります。
ブログに画像をアップするときは、画像の説明をalt属性に必ず設定しましょう。
WordPressでalt属性を設定する方法
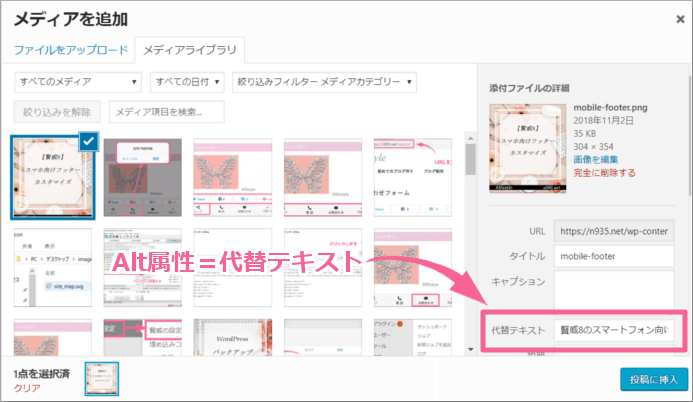
メディア(画像)をアップロードすると、添付ファイルの詳細を設定することができ、その項目の中に「代替テキスト」があります。
Googleが読み取っているAlt属性は、WordPressでは「代替テキスト」になります。
新規投稿画面からメディアの追加をする場合のAlt属性の設定方法
新規投稿を追加画面から、記事内容を書きながらメディア(画像)をアップする場合の代替テキスト設定の方法を解説します。
手順1:投稿画面を開く
[ダッシュボード]⇒[投稿]⇒[新規追加]をクリックします。
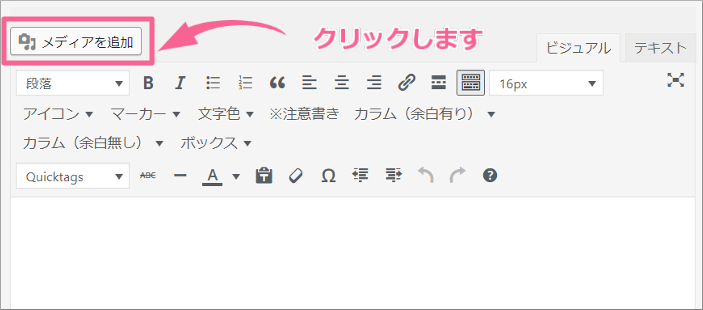
手順2:【メディアを追加】をクリックする
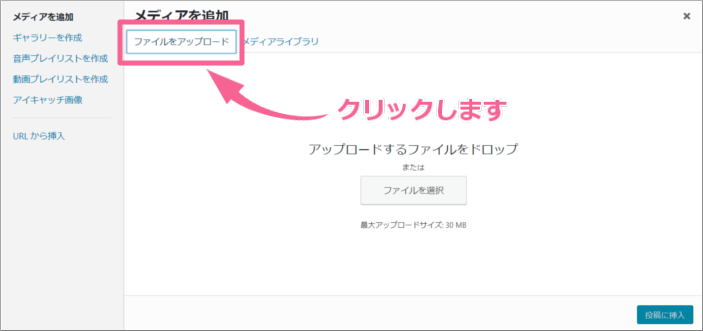
手順3:「ファイルをアップロード」をクリックする
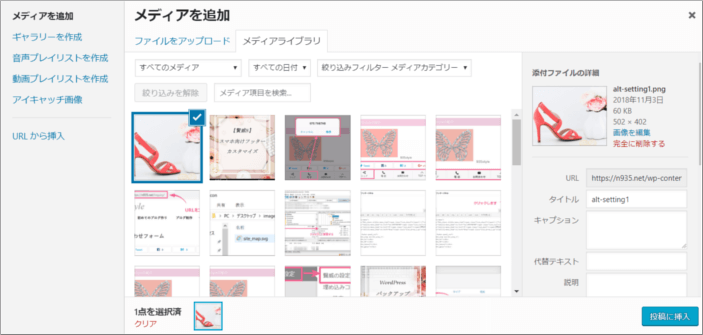
手順4:アップロードするファイルをドラップまたは【ファイルを選択】から選ぶ
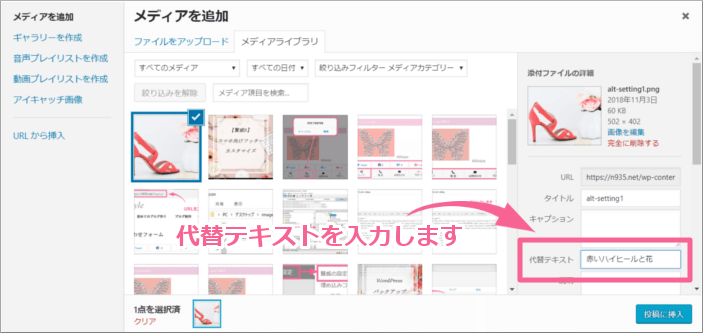
手順5:メディアライブラリの左側の「代替テキスト」に入力する
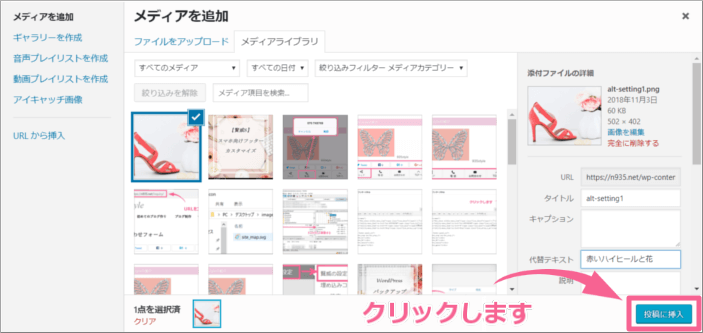
手順6:【投稿に挿入】をクリックする
以上で代替テキスト入りの画像が挿入できました。
メディアライブラリの新規追加から代替テキストを設定する方法
[メディア]⇒[新規登録]から画像をアップロードし代替テキストを設定する方法を解説します。
手順1:メディアのアップロード画面を開く
[ダッシュボード]⇒[メディア]⇒[新規追加]をクリックします。
手順2:画像をドロップまたは【ファイルを選択】から選ぶ
手順3:「編集」をクリックする
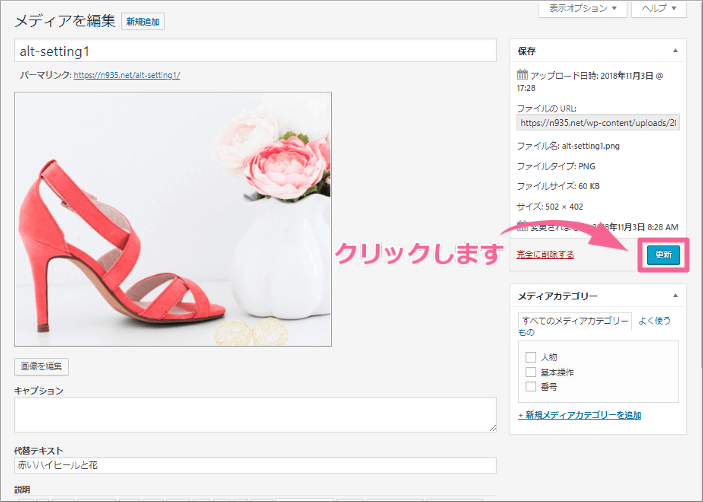
手順4:代替テキストを入力する
手順5:【更新】をクリックする
以上で代替テキストの設定ができました。
公開済みの記事の画像に代替テキストを設定する方法
既に公開済みの記事の画像に、代替テキストを設定する方法を解説します。
手順1:投稿一覧を開く
[ダッシュボード]⇒[投稿]⇒[投稿一覧]をクリックします。
手順2:記事の「編集」をクリックする
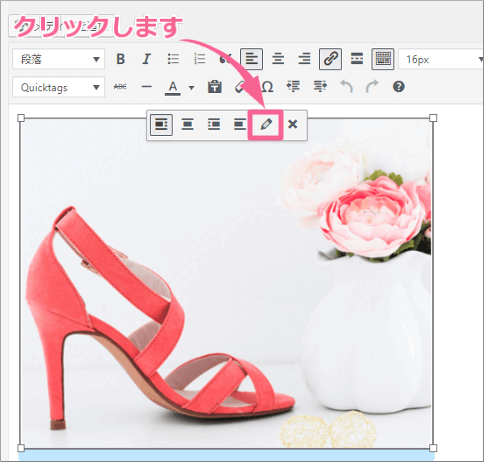
手順3:画像をクリックし【Editbutton】をクリックする
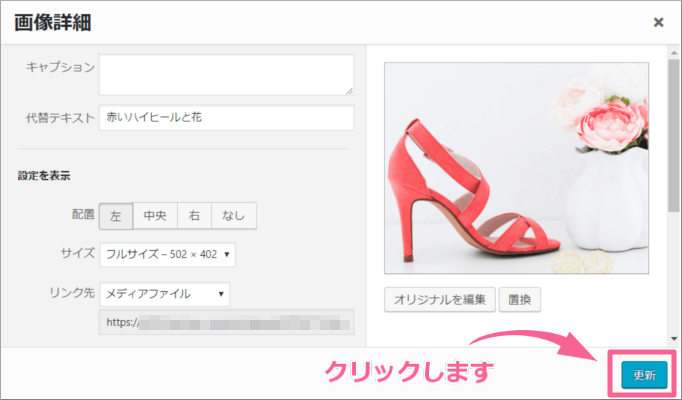
手順4:画像詳細の「代替テキスト」に入力する
手順5:【更新】をクリックする
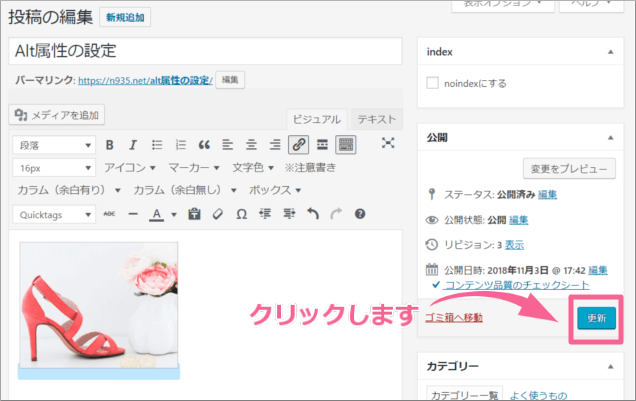
手順6:【更新】をクリックする
記事の【更新】をせずに、他の画面に移動すると登録した代替テキストも登録されません。
Point既存記事の画像から代替テキストを設定した場合、該当の記事の画像のみに適用されます。 同じ画像を別の記事に挿入しても、代替テキストは未設定になります。使いまわす画像の場合は、[ダッシュボード]⇒[メディア]⇒[ライブラリ]から設定すると、次に画像を挿入すると代替テキストが設定された画像となります。
以上の操作を画像ごとに繰り返します。
メディアライブラリに登録済みの画像に代替テキストを設定する方法
既にメディアライブラリに登録済みの画像に代替テキストを設定する方法を解説します。
手順1:メディアライブラリを開く
[ダッシュボード]⇒[メディア]⇒[ライブラリ]をクリックします。
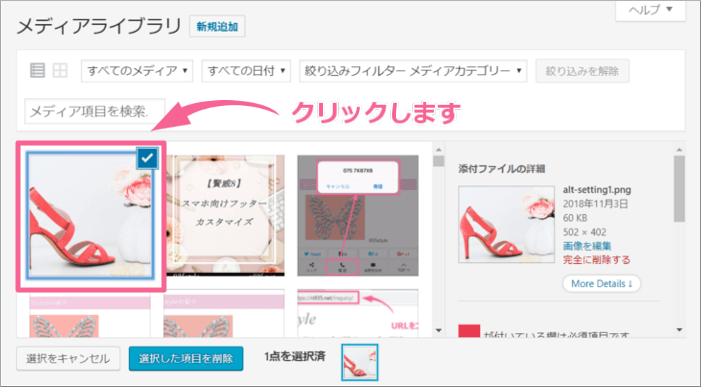
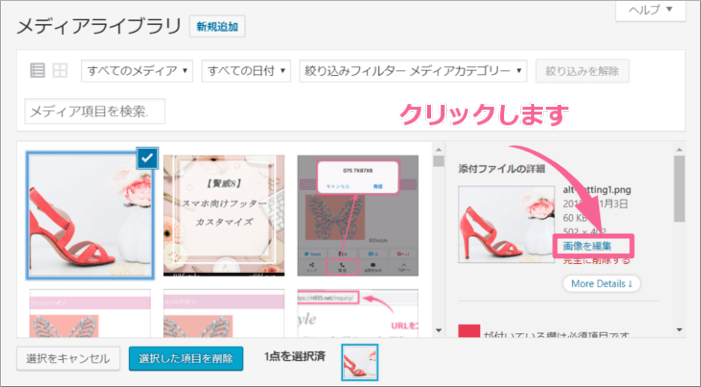
手順2:画像をクリックする
手順3:「画像の編集」をクリックする
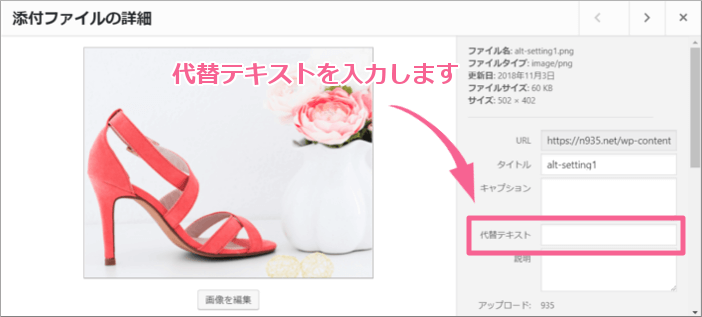
手順4:代替テキストを入力する
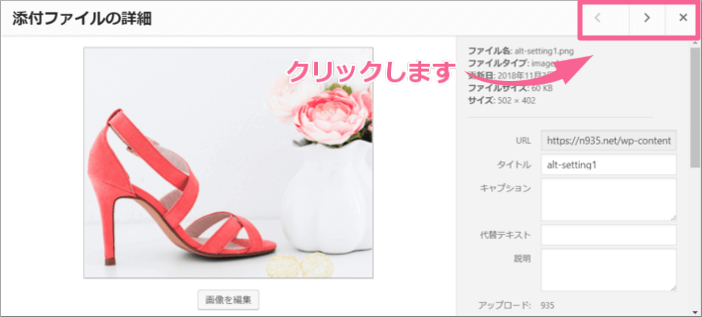
手順5:【×】または【<】・【>】で画面を切り替える
保存ボタンはないので、最後に入力された文言が自動で保存されます。
Pointメディアライブラリから代替テキストを設定しても、既に記事に投稿されている画像には反映されませんので、「公開済みの記事の画像に代替テキストを設定する方法」で設定するか、画像のアップロードし直しが必要となります。
「Alt & Meta viewer」で画像のalt属性を簡単に確認できる
画像枚数が多いと、alt属性の設定漏れが起こることもありますので、記事を公開する前にプレビューで開いて確認する時に、alt属性の設定漏れも一緒に確認できるツールを紹介します。
Chrome拡張機能の「Alt & Meta viewer」です。
Alt & Meta viewerは、画像のAlt属性を一発で確認ができ、Alt属性漏れ画像数も表示してくれます。
「Alt & Meta viewer」のダウンロード方法
手順1:ダウンロードサイトを開く
こちらからダウンロードサイトを開く
⇒Alt & Meta viewerのダウンロード
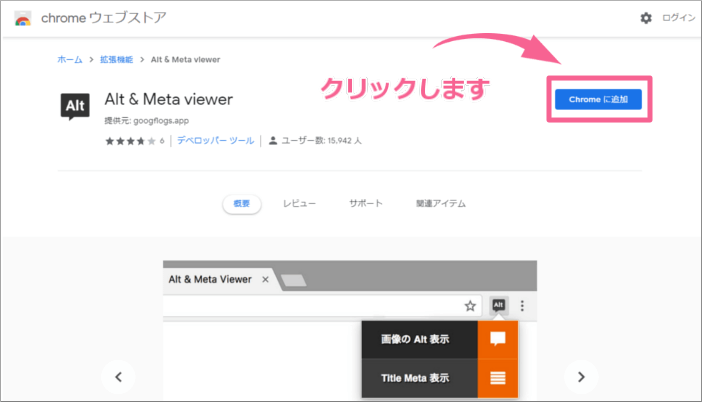
手順2:【Chromeni追加】をクリックする
手順3:【拡張機能を追加】をクリックする
手順4:ブラウザの右上にアイコンが表示される
ダウンロードは以上で完了です。
Alt & Meta viewerの使い方
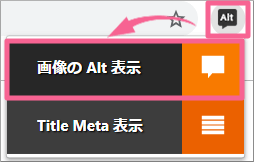
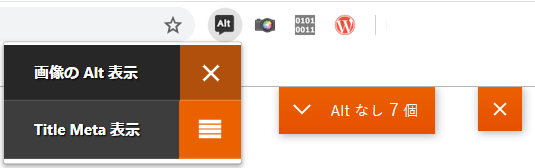
Alt属性を確認したいサイトページを開き、【Alt】⇒「画像のAlt表示」をクリックします。
画像1つずつに対してAlt内容の吹き出しが表示されます。
また、右上には、Alt属性の状況が表示されます。
まとめ
Alt属性は、Googleの検索結果順位を上げる要因の一つでもありますが、読者さんの使い勝手を向上するためにも、画像をアップロードした時には必ずAlt属性である、代替テキストを設定してください。
そして、Alt & Meta viewerを使ってAlt属性の設定漏れがないか確認してください。
この作業を習慣にすることで、質の良いブログを作れる要素となります。




![[投稿]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/wp-code-highlight-js16.png)





![[メディア]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/enhanced-media-library19.png)




![[投稿]>[投稿一覧]](https://n935.net/wp-content/uploads/2018/11/alt-setting12.png)





![[メディア]>[ライブラリ]](https://n935.net/wp-content/uploads/2018/10/enhanced-media-library24.png)










コメント
コメント一覧 (1件)
[…] 【WordPress】画像に必須のalt属性(代替テキスト)の設定方法と確認方法 […]