WordPressでブログの記事を公開したり、レイアウトのカスタマイズをしたときに、必ず自分のサイトを確認しますよね。
しかし、WordPressにログイン中は、自分のサイトのブログの上部にWordPressのツールバーが重なって表示されるため、タイトルやヘッダーの修正をするとツールバーの部分だけ確認することができません。
そこで、WordPressにログイン中でもブログを表示したときに、ツールバーを非表示にする設定についてまとめました。
WordPressのツールバーとは
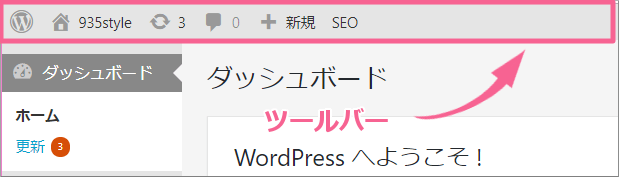
WordPressのツールバーとは、ダッシュボード画面の最上部に表示されているが次のような表示欄のことです。

WordPress上で操作しているときは、表示されていても問題はないのですが、レイアウトや投稿前の記事確認をブログページから確認すると、ブログの最上部にツールバーが表示されてしまいます。

ツールバーの下からブログを表示してくれれば良いのですが、ブログの上にツールバーが重なって表示されています。
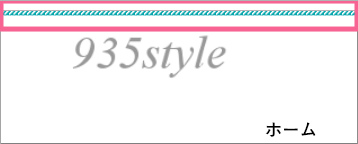
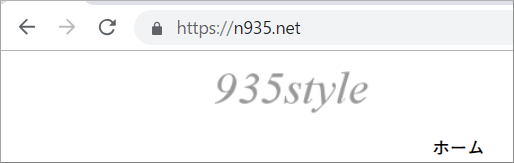
ツールバーが非表示の場合、次のように表示されます。

タイトルの上部のボーダーラインがツールバーの表示によって、確認することができません。
ツールバーが表示されないブログを確認するには、
- WordPressからログアウトして、ブログを開く
- WordPressにログインしていない別のパソコンからブログを開く
どちらも面倒なので、ツールバーを非表示に設定します。
ツールバーを非表示にする設定
ツールバーを非表示にする設定は、WordPressを1人で運用している場合と複数のユーザーで運用している場合によっても、設定方法が異なります。
ユーザー単位でツールバーを非表示にする設定
ブログ運営者が1人の時、または複数のユーザーで運営しているときに、各ユーザーごとに個別に設定する方法です。
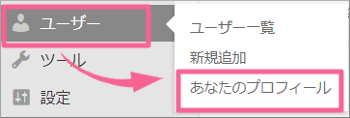
手順1:[ダッシュボード]⇒[ユーザー]⇒[あなたのプロフィール]をクリック

手順2:プロフィールの「ツールバー」の項目を探す

手順3:「サイトを見るときにツールバーを表示する」のチェックを外す

手順4:【プロフィールを更新】をクリック

ここまで終われば、ツールバーの「サイトを表示」からブログを確認してください。
ツールバーは非表示となっています。
全ユーザーのツールバーを一括で非表示にする設定
複数ユーザーで1つのブログを運営しているとき、すべてのユーザーでブログを表示したときにツールバーを非表示にするには、「Hide Admin Bar」というプラグインを使います。
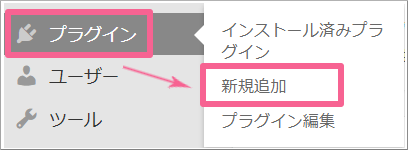
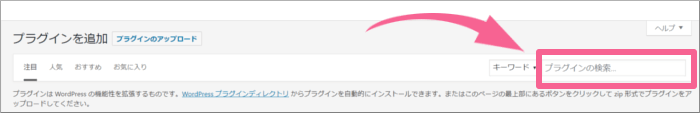
手順1:プラグインの新規追加を開く
[ダッシュボード]⇒[プラグイン]⇒[新規追加]をクリックします。

手順2:検索フォームに「Hide Admin Bar」を入力

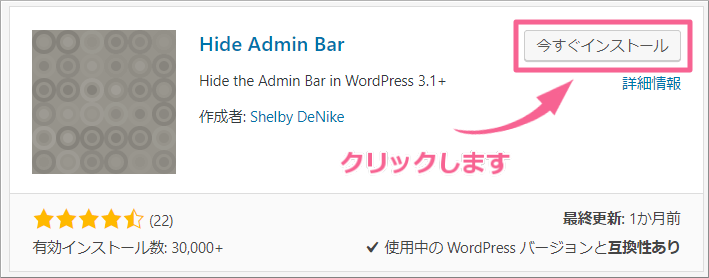
手順3:【今すぐインストール】をクリック

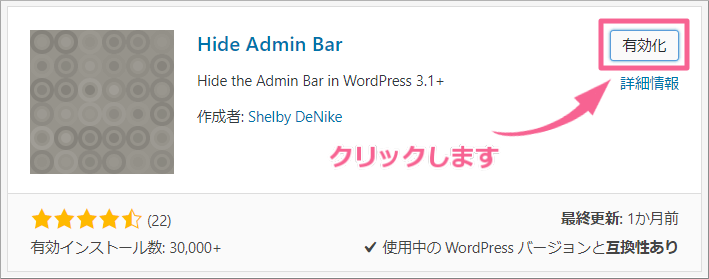
手順4:【有効化】をクリック

「Hide Admin Bar」を有効化した時点で、全ユーザーからツールバーが表示されなくなります。
ここまで終われば、ツールバーの「サイトを表示」からブログを確認してください。
ツールバーは非表示となっています。
サイトを表示した後にWordPressのダッシュボードに戻る方法
ブログを表示した後に、WordPressのダッシュボードに戻るにはどうしたらいいのでしょうか。
ツールバーを表示しているときは、ツールバーの左側に表示されているサイト名をクリックすることで戻れますが、ツールバーを非表示にしたことでサイト名も表示されません。

ダッシュボードに戻るには、URLの後ろに「 /wp-admin/」を追加し、【Enter】キーを押すことでダッシュボード画面に戻れます。

Chrome拡張機能を使ってワンクリックで非表示にする方法
プロフィールの「ツールバー」から非表示の設定をすると、「 /wp-admin/」を入力しないと戻ることができません。
初心者の方にとっては、「 /wp-admin/」を忘れると戻れなくなりますし、入力するのも面倒です。
そこで、Chrome拡張機能の「WordPress Admin Bar Control」を使うと、ワンクリックでツールバーの表示/非表示を切り替えることができます。
Google Chrome拡張機能の「WordPress Admin Bar Control」の設定
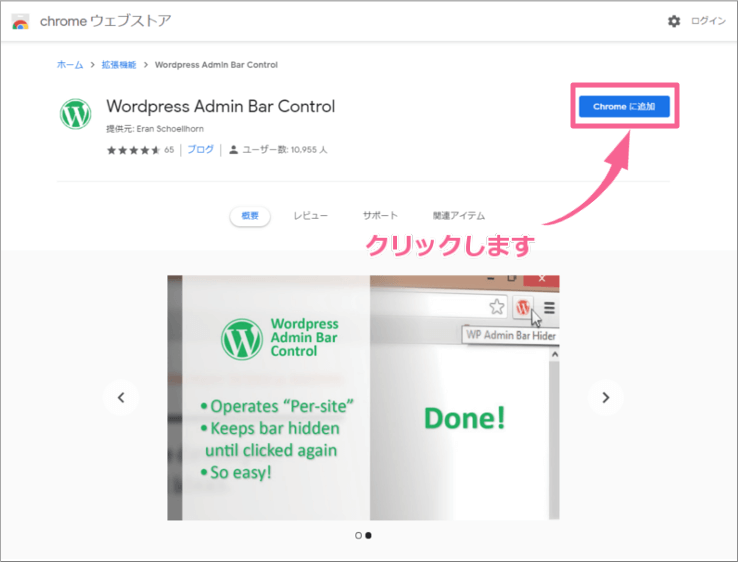
手順1:Chromeウェブストアの「WordPress Admin Bar Control」ページにアクセスする
公式サイト⇒Chromeウェブストア「WordPress Admin Bar Control」サイト
手順2:【Chromeに追加】をクリック

手順3:【拡張機能を追加】をクリック

手順4:アドレスバーの右側にWordPressのロゴが表示されます。

以上で「WordPress Admin Bar Control」の追加は完了です。
「WordPress Admin Bar Control」の使い方
「WordPress Admin Bar Control」を使うときは、WordPressの「ツールバーを非表示にする設定」の設定はせずに、ツールバーが表示される設定にしてください。
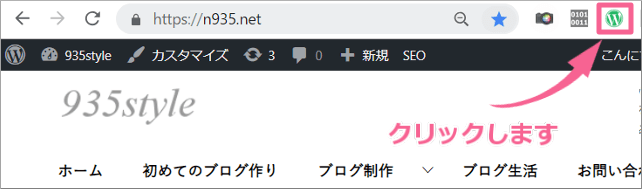
WordPressにログイン中に、ツールバーが表示されている状態で自分のブログを開きます。
「WordPress Admin Bar Control」のWordPressロゴをクリックし、ツールバーを非表示にします。

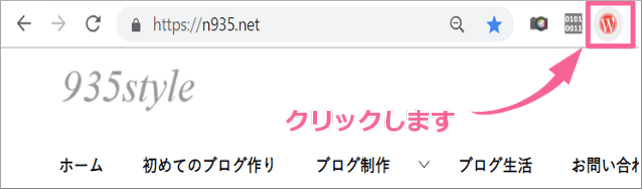
ツールバーを表示させるには、もう一度WordPressのロゴをクリックします。

- ツールバーが表示状態では、ロゴが緑色で表示されます。
- ツールバーが非表示状態では、ロゴが赤色で表示されます。
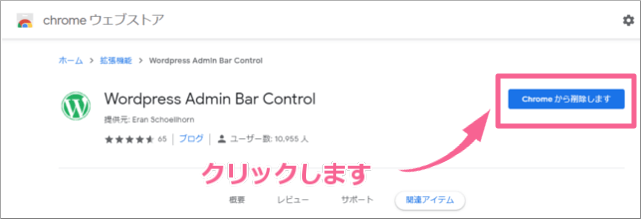
Pointアンインストール(削除)するには、拡張機能をインストールしたパソコンで「WordPress Admin Bar Control」のChromeウェブサイトを開き、【Chromeから削除します】をクリックすれば、アンインストールされます。

まとめ
いかがでしたか。
個人的には、Chromeウェブストアの「WordPress Admin Bar Control」を使うのが便利だと思います。
ワンクリックで「表示」「非表示」を切り替えられるので、レイアウトの確認の時はツールバーを非表示にし、WordPressのダッシュボードに戻る時はツールバーを表示出来ます。
複数のパソコンでWordPressを使う場合には、端末ごとにChromeウェブストアから「WordPress Admin Bar Control」を追加するだけなので、オススメです。
使い始めたらやめられません。


コメント