ブログやサイトを作る際に、バナーや画像のサイズをどのくらいの大きさにすればいいのか分からないですよね?
わたしも最初に、バナーのサイズは、「横950px×縦200px」といわれても
『px(ピクセル)ってなに?』
『画面上のサイズと実サイズはちがうの?』
など、まったく分かりませんでした。
ある1つの画像を実物の定規でサイズを測っても、同じパソコンでもディスプレイの大きさが違うだけで、画像の表示サイズは異なってしまいます。
そこで、どのパソコンのディスプレイで画像サイズを測っても、同じピクセルサイズ結果になる「ピクセル定規」を使うことで解決します。
※px(ピクセル)については「px(ピクセル)とは?」の記事を確認してください。
さまざまなツールがありますが、いくつかツールを使った中で最終的に使っているものさしツールは、「ピクセル定規」です。
無料でダウンロードでき、使い方もとってもシンプルなので詳しいことが分からない人でもすぐに使いこなせます。
(パソコンに詳しくないわたしができたのですから・・・(笑))
ピクセル定規の設定方法
ピクセル定規を使うには、使うパソコンにソフトをインストールする必要があります。
ピクセル定規のインストール方法
ダウンロード方法は1つですが、使うブラウザーによりダウンロードファイルを実行するまでの表示が異なりますので、今回は「Google Chrome」を使って案内します。
手順1:ピクセル定規のダウンロードサイトを開く
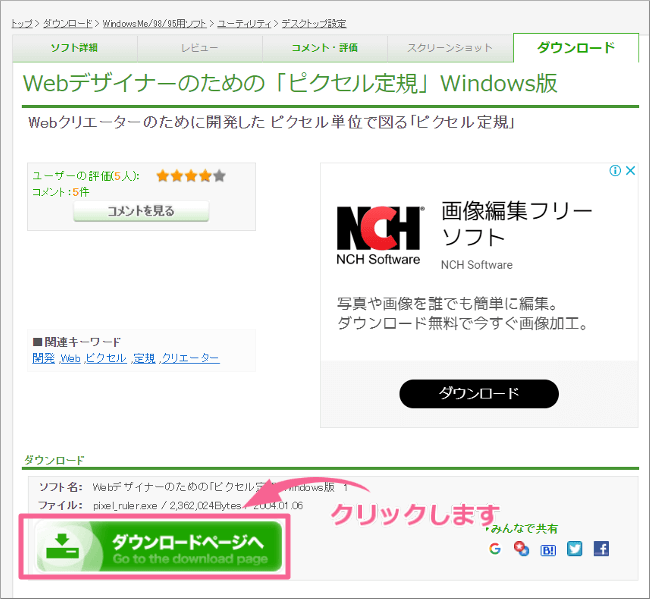
手順2:【ダウンロードページへ】をクリックする
「ダウンロード」タブの中に表示されている【ダウンロードページへ】をクリックします。

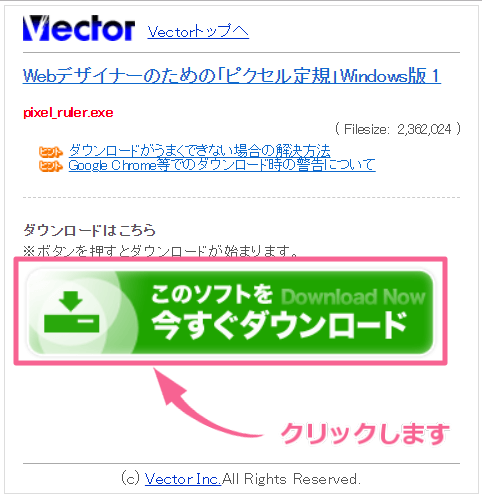
手順3:【このソフトを今すぐダウンロード】をクリックする

ダウンロードが自動で開始されます。
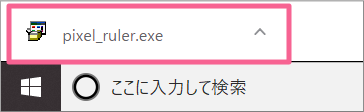
手順4:ブラウザーの左下でダウンロードファイルが表示される

ダウンロードが終わると、ブラウザーの左下にダウンロードファイルが表示されます。
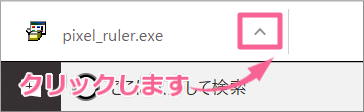
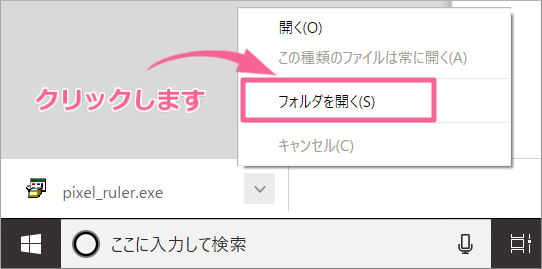
手順5:ダウンロードファイルの「△」をクリックする

手順6:「フォルダ―を開く」をクリックする

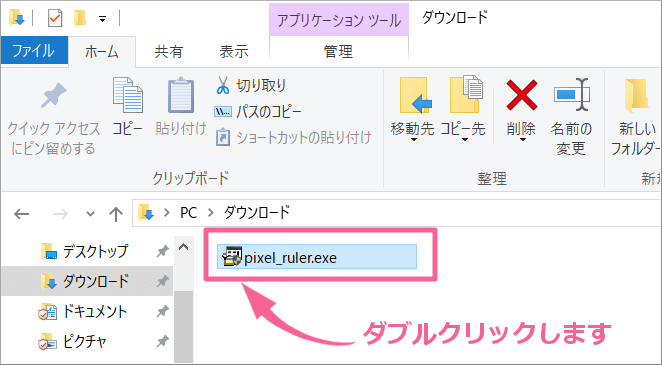
手順7:「pixel_ruler.exe」をダブルクリックする

ダウンロードされたフォルダーに「pixel_ruler.exe」が青く反転して表示されるので、ダブルクリックをします。
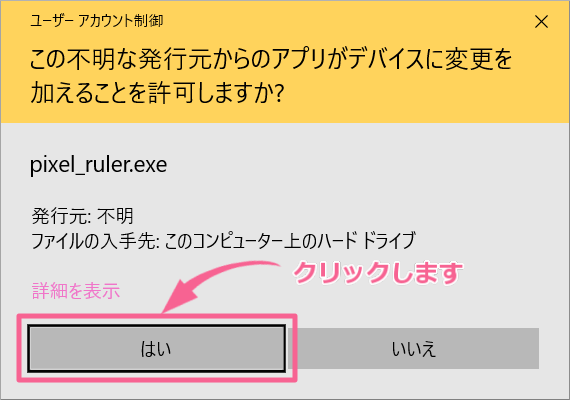
手順8:ユーザーアカウント制御で【はい】をクリックする

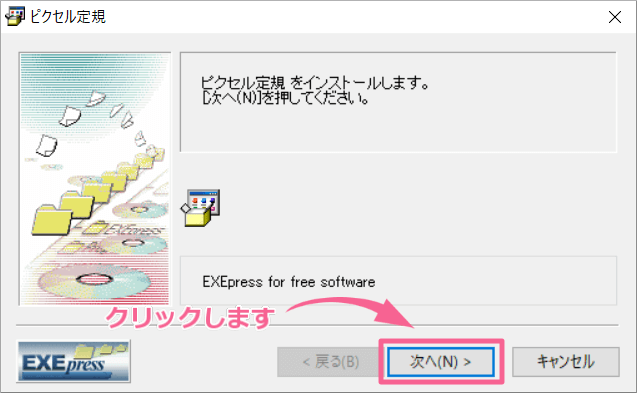
手順9:【次へ】をクリックする

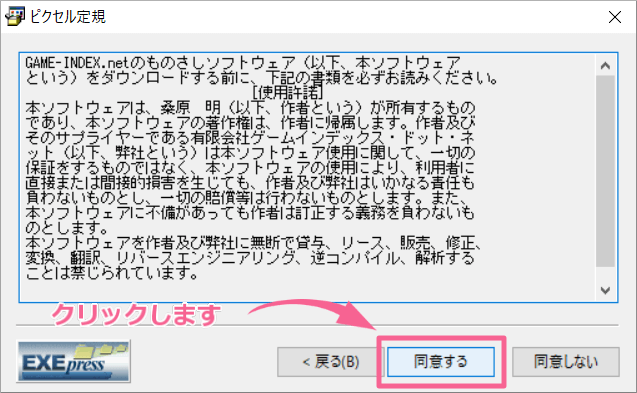
手順10:【同意する】をクリックする

ピクセル定規の使用許諾が表示されるので、【同意する】をクリックします。
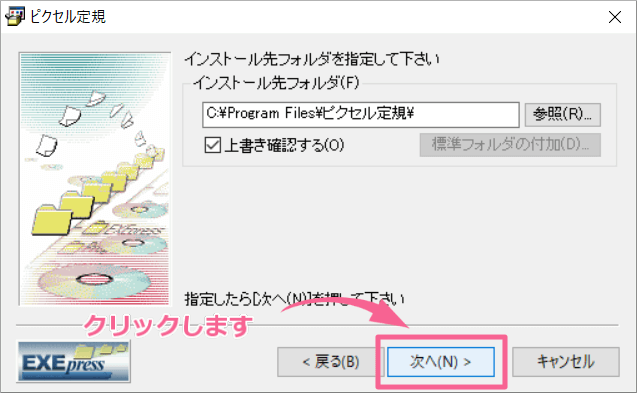
手順11:【次へ】をクリックする

インストール先フォルダーを指定する画面になりますが、変更せずに【次へ】をクリックします。
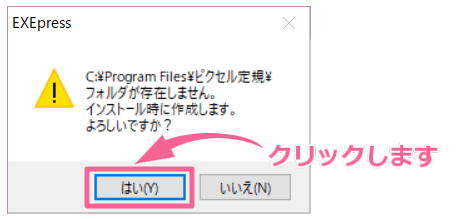
手順12:【はい】をクリックする

インストール先に必要なフォルダーが存在しないため、自動で作成するための確認メッセージは【はい】をクリックします。
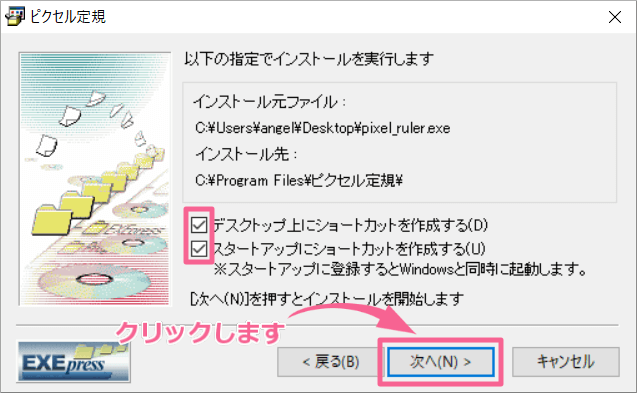
手順13:インストールを始めるため【次へ】をクリックする

Pointインストールが終わったときに、デスクトップ上とスタートアップにショートカットを作成する場合は、2カ所にチェックが入った状態で【次へ】をクリックします。
不要な場合は、チェックを外します。
インストールが終わると、デスクトップ画面に戻ります。
ピクセル定規のインストールは以上で終了です。
ピクセル定規の使い方

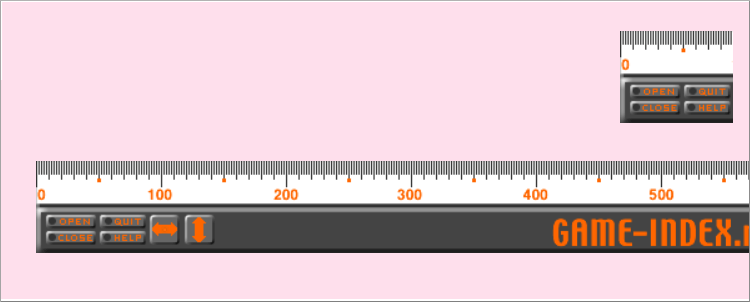
ピクセル定規のボタン表示
起動すると、画面の右端に縮小され4つのボタンが表示された状態の定規が表示されます。【OPNE】をクリックして展開すると合計6つのボタン表示になります。

- 【OPNE】ボタン:90pxから1000pxまで定規が長くます。
- 【CLOSE】ボタン:1000pxから90pxまで定規が短くなります。
- 【QUIT】ボタン:ピクセル定規を終了します。
- 【HELP】ボタン:Internet Explorer(IE)でピクセル定規のHELPページが起動します。
- 【⇕】(たて)ボタン:垂直方向のサイズを測れるようます。
- 【⇔】(よこ)ボタン:水平方向のサイズを測れるようます。
ピクセル定規の使い方
ピクセル定規の使い方は、とっても単純で簡単です。
通常の定規と同じように、デスクトップ上のどこでもドラッグで移動できます。
実際にピクセル定規でサイズが測れるのかを確認してみましょう。
次の画像の外枠を縦と横のサイズをピクセル定規で測ってみてください。

サイズはどうでしたか?
答えは、
横440px 縦300px
どうでしたか?
ピクセル定規は、Windows XPまで使えると推奨していますが、私が今Windows10で問題なく使えてるので使用環境は問題ありません。
使いたいパソコンが複数台あるときは、それぞれにインストールして使ってください。


コメント