賢威8テンプレートでは、ブログのカラーパターンを6カラーから選ぶことができますが、カラー変更はできても見出しをおしゃれにしたい!という時に、どうしたらいいか分かりませんよね。
WordPressを初めて使う方にも、簡単に好みの見出しに変更できるよう解説しました。
賢威8のデフォルト表示
賢威8テンプレートは、1つのテンプレートに対してキーカラーを6種類からひとつ選び、さらに7つの色を変更することができます。
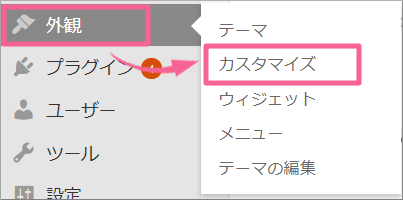
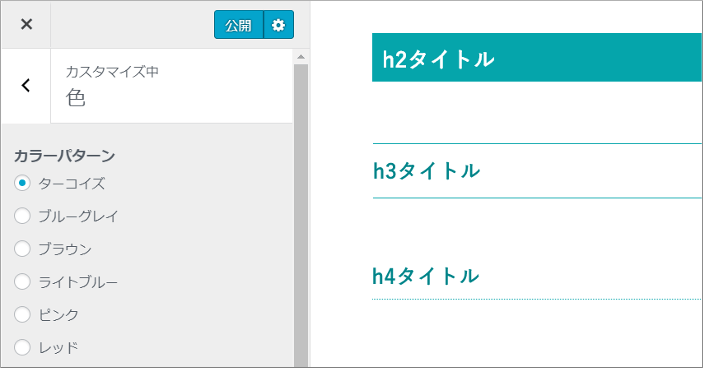
[ダッシュボード]⇒[外観]⇒[カスタマイズ]⇒「色」で選べます。
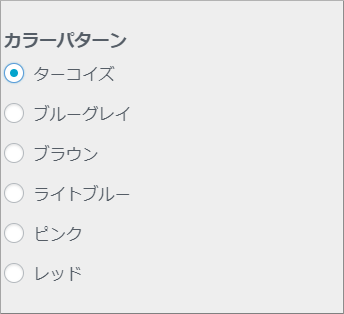
デフォルトのキーカラー
- ターコイズ(デフォルト)
- ブルーグレイ
- ブラウン
- ライトブルー
- ピンク
- レッド
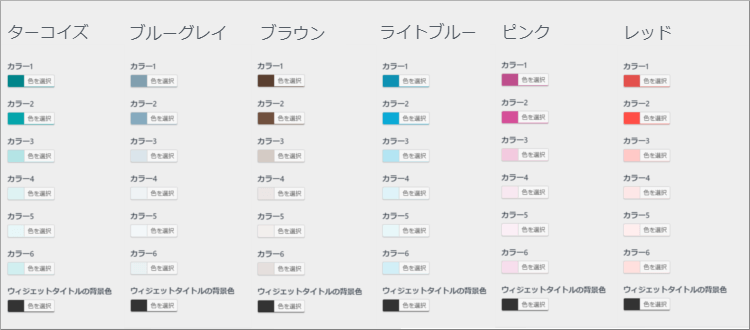
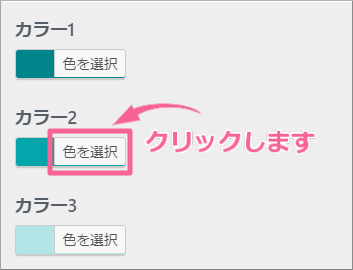
キーカラーを選ぶと、その下に「カラー1」~「カラー6」に適用されるカラーが表示されます。
h2~h6の見出しに適用されているカラーは、「カラー2」です。
「カラー2」を変更することで、h2~h6の見出しのラインに適用されたカラーが見出し枠の色として表示されます。
カラーの変更やオリジナル見出しの装飾をすると、他の賢威8テンプレートを使っている人とは異なるブログにできます。
見出しカラーの選択と変更
見出しカラーは、カスタマイズから選びます。
キーカラーを選択する
手順1:カスタマイズを開く
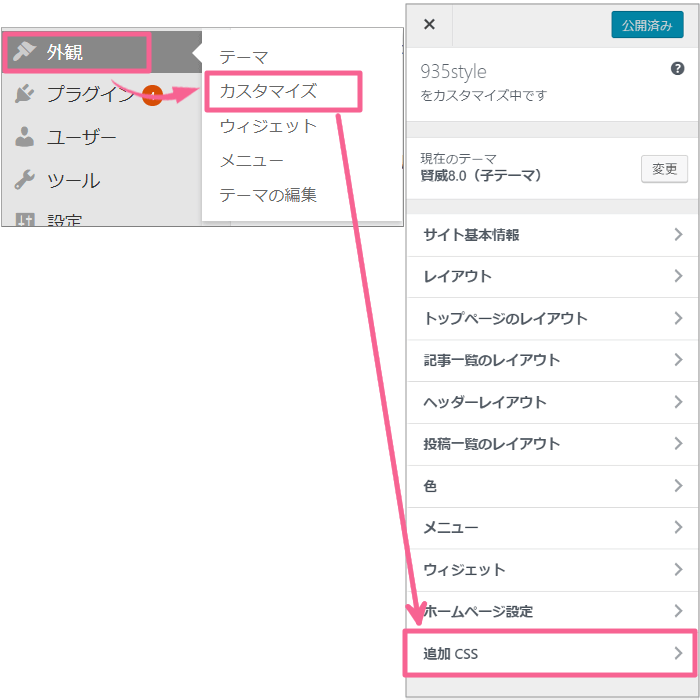
[ダッシュボード]⇒[外観]⇒[カスタマイズ]をクリックします。
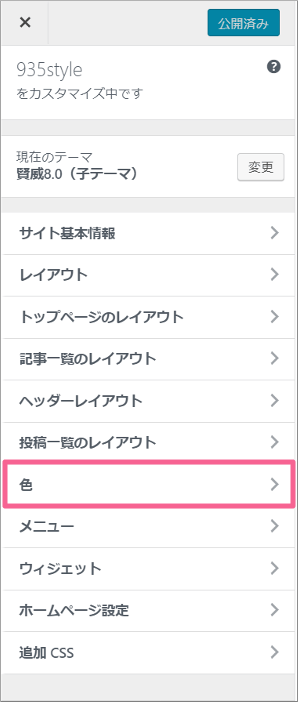
手順2:「色」を開く
カスタマイズの中から「色」をクリックします。
手順3:キーカラーを選択する
6種類からキーカラーを選択すると、右のプレビューで確認することができます。
カラー1からカラー6とウィジェットタイトルの背景色の変更
キーカラーを選ぶと、下に「カラー1」~「カラー6」と「ウィジェットタイトルの背景色」をカスタマイズできますので、見出しに適用されているのは「カラー2」となりますので、変更しましょう。
手順1:「カラー2」の【色を選択】をクリックする
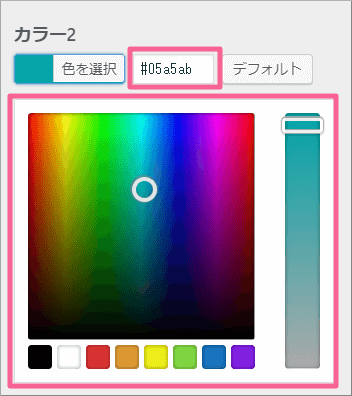
手順2:カラーの変更
カラーコードまたはカラーパレットから好みの色に変更します。
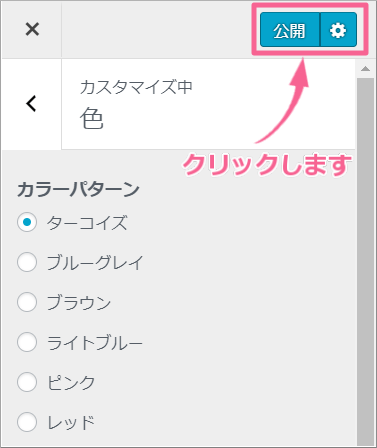
手順3:【公開】をクリックする
オリジナル見出しスタイルに変更する
賢威8のh1~h6見出しデザインは、色の選択をするだけで表示されるスタイルは同じになります。
見出しにオリジナルのおしゃれなデザインを適用させることも可能になりますのですが、CSSが分からない初めての方でも簡単に変更できる方法を解説します。
主な手順
- 見出しCSSサイトから好みの見出しを見つける
- 賢威8の既存スタイルを無効化する
- 好みのCSSを記述する
見出しCSSサイトから好みの見出しを見つける
CSSの書き方が分からない時は、インターネットで検索すると多くのサイトでコピペするだけで見出しデザインを変更できる紹介サイトがあります。まずは好みの見出しCSSを紹介しているサイトを見つけましょう。
いつくか参考になりそうなサイトを紹介します。
今回は、「サルワカ」さんのサイトを例にして解説します。
賢威8の既存スタイルを無効化にする
オリジナル見出しを使う場合は、賢威8に設定されている既存の見出しスタイルを無効化します。
無効化せずに好みの見出しCSSを追記しても正しく表示されません。
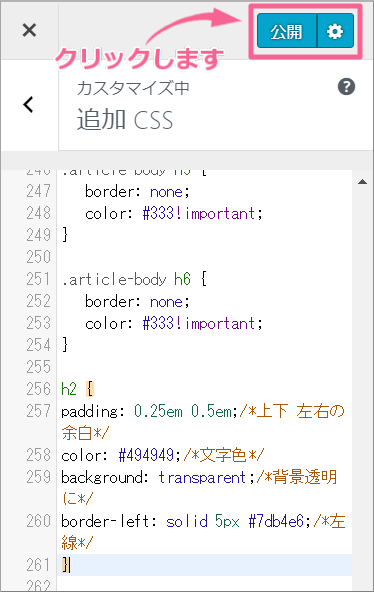
手順1:追加CSSを開く
[ダッシュボード]⇒[外観]⇒[カスタマイズ]⇒「追加CSS」をクリックする
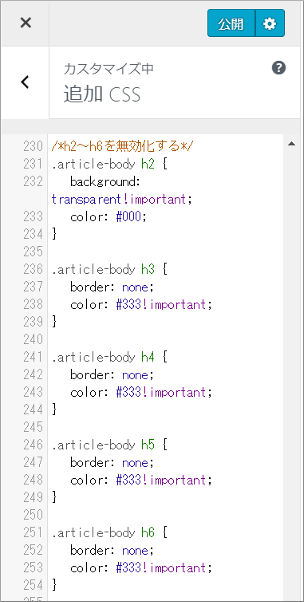
手順2:既存の見出しスタイルを無効化する
次のコードを追加CSSにコピペします。
/*h2~h4を無効化する*/
.article-body h2 {
background: transparent!important;
color: #000;
}
.article-body h3 {
border: none;
color: #333!important;
}
.article-body h4 {
border: none;
color: #333!important;
}
.article-body h5 {
border: none;
color: #333!important;
}
.article-body h6 {
border: none;
color: #333!important;
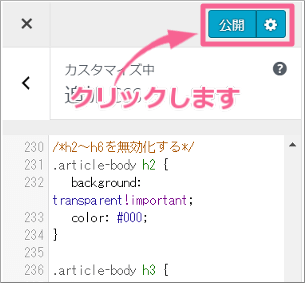
}手順3:【公開】をクリックする
好みの見出しCSSをコピペする
好みの見出しCSSが決まったら、追加CSSに追記します。
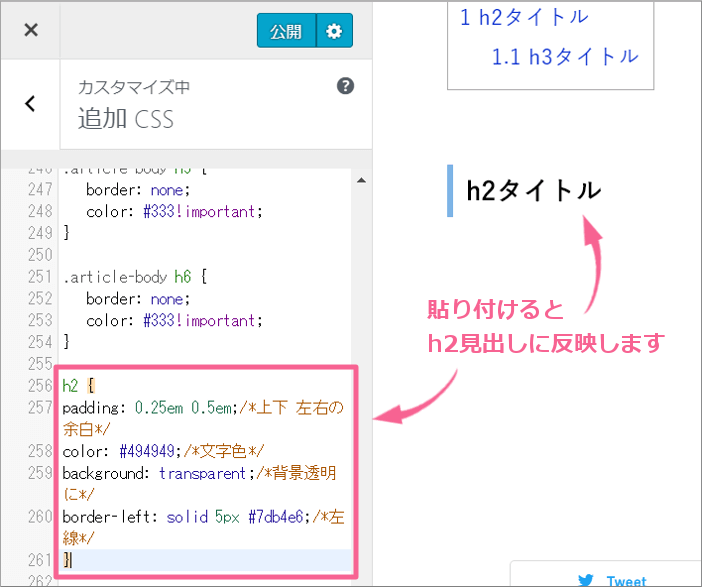
手順1:好みの見出しCSSをコピペする
先ほど探した好みの見出しサイトのCSSを、無効化したコードの下に貼り付けます。
手順2:【公開】をクリックする
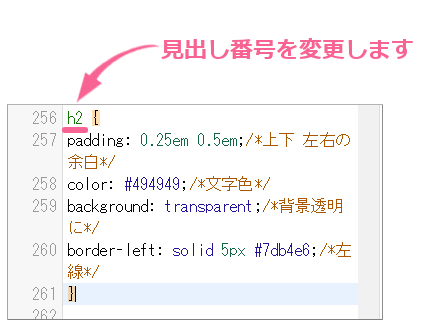
Point好みの見出しのCSSを追加する場合は、見出しタグの前に無効化した見出しタグと同じ「.aericle-body h3」と見出し番号を変更して記述するようにします。
以上で、好みの見出しに変更できます。
まとめ
賢威8のテンプレートでは、キーカラーを6種類から簡単に変更できる便利な仕様になっていますので、好みの色に変更することは直ぐにできます。
難しいことが分からない場合でも、キーカラーを変更するだけでも他のサイトと異なるイメージを作り出すことができます。
さらなるオリジナリティを出したいという方は、つい追加CSSで変更することで賢威8テンプレートを使っていることが分からない程のイメージのブログにもなります。
好みの見出しCSSサイトによっては、サイト制作の基礎知識が必要になることもありますので注意してください。
















コメント
コメント一覧 (1件)
コメント失礼いたします。
非常に参考になります記事をありがとうございます。
賢威7に慣れてしまったため、変更を説明した記事がありますと大変助かります。感謝いたします。
お忙しい中、申し訳ありませんが、ご質問がありご連絡いたしました。
賢威8マニュアルを拝見しましたが、もし説明箇所があるようでしたらそちらへ誘導いただいて構いません。
お手数おかけしますが、よろしくお願いいたします。
・アイコンのサイズ変更
チェックマーク(賢威8では赤い)、ヒントマーク、注意マーク
などのアイコンを使用したいのですが、デフォルトではサイズが小さく、
保育士1年目のトリセツ(https://hoikusi-1.com/)
のような大きさで使用する場合、どのような設定を行えばよろしいでしょうか?
・投稿画面デザインの変更
他の方がアップしている
https://www.affi8.com/keni-editor/
のような投稿画面にならず、変更の仕方がわからずにいます。
現状
上記サイトの赤点枠のタグが表示されない
状況で、投稿画面のデザインも異なっております。
https://www.affi8.com/keni-editor/
のような画面にするにはどのような設定が必要でしょうか
お忙しい中、大変申し訳ありませんが、よろしくお願いいたします。石坂