ブログの記事を書く方法から、公開するまでに確認する一連の流れについて、私の方法を公開します。
ブログの記事を1記事を書き上げるだけでも、1日~数日かかってしまう場合でも、慣れれば1日に数記事を公開できます。
どんな内容の記事であっても、どれだけ作業に慣れても、公開するまでの手順や便利なツールで確認する一連の工程をマニュアル化することで、スムーズに記事を公開できます。
記事を公開するまでの作業
- 記事のメインキーワードを決める
- 関連キーワード取得ツールで調査する
- h2見出しを決める
- h3見出しを決める
- 記事を音声入力する
- 難易度を測定する
- ミラーサイトチェックする
- 誤字脱字、読みにくい表現を修正する
- 漢字出現率をチェックする
- カテゴリーとタグを決める
- パーマリンクを決める
- 記事で使う画像を準備する
- アイキャッチ画像を準備する
- 画像の圧縮をする
- タイトルを決める
- WordPressに記事テキストをコピペする
- 圧縮画像をアップロードする
- 関連記事・サイトへのリンクを貼る
- ブログのディスクリプションを決める
- プレビュー確認する
- スマホでプレビュー確認する
- 関連記事を設定する
- 公開する
- バックアップをとる
記事を公開するまでにやるべき項目は多いですが、記事の下書きができれば、他の作業は数分でできることばかりです。
マニュアル化することで、記事の投稿に慣れても作業忘れを防ぐことにも役立ちますよ。
1.記事のメインキーワードを決める
1記事につき1メッセージで記事を仕上げることは、絶対です!!
思いつくままに記事を書きはじめると、書き終えたときには、伝えたいメッセージが複数になって、読者さんに伝えたいことが、まったく伝わらない記事になります。
メインとなる記事のキーワードと誰に伝わるようにするかを決めましょう。
- メインキーワードを決める
- 読者ターゲットを決める
たとえば、この記事のメインキーワードとターゲットは
- キーワード:記事の書き方
- ターゲット:パソコンが苦手な母親
「ブログって何?」「オークションが分からないから、変わりに出品して」と平気でいうほど、アナログな母親が、記事を書いて投稿できるようなに、マニュアル化することを目的とした記事にします。
キーワードとターゲットを決めるだけで、記事の方向性が具体的になります。
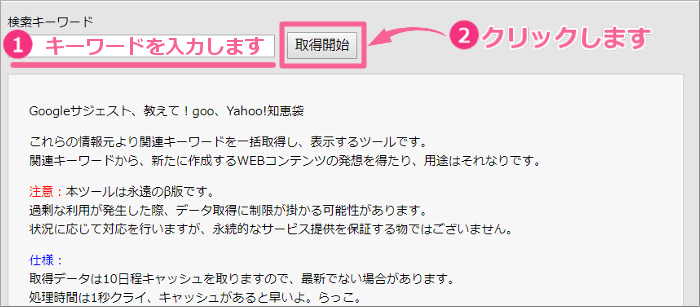
2.関連キーワード取得ツールで調査する
1で決めたキーワードに、関連するキーワードを見つけてみましょう。

- キーワードを入力する
- 【取得開始】をクリックする

関連キーワード取得ツールでは、関連するキーワード以外にも、「教えて!goo」や「Yahoo !知恵袋」で質問されたタイトルリンクも表示します。
- Googleサジェスト:入力したキーワードと一緒に検索されやすいキーワードを表示される。
- 全キーワードリスト:サジェストキーワードをコピーして、テキストに貼り付けられる。
- Yahoo!知恵袋:タイトルをクリックするとYahoo!知恵袋が開く。
- 教えて!goo:タイトルをクイックすると教えて!gooが開く。
キーワードに対して、解決したい悩みや疑問が分かるので、次の見出しタイトルが決めやすくなります。
3.h2見出しを決める
関連キーワード取得ツールで調べた関連キーワードや質問内容から、h2見出しを決めます。
特に、「教えて!goo」や「Yahoo !知恵袋」で質問された内容は、読者さんが解決したいことにつながるので、参考になります。
h2見出しは、最低でも6つ以上は決めるようにしましょう。
たとえるなら、1話ごとに完結する推理ドラマを作って、最終話で1話で与えた大きな謎が解けるイメージで、1記事を書くようにしています。
「h2見出し」が、1話ごとのドラマタイトルだとすると、最低でも6話、7話くらいは見たいと思いませんか。
h2見出しも、6つほど決められればいいと思います。
4.h3見出しを決める
h2が1話のドラマタイトルであるならば、h3はCMまでの約15分間の区切りのタイトルと考えます。
深夜番組には、15分番組もあるので、h3見出しを必要としない時もありますが、ダラダラと書くよりも、CMという区切りがあることで、次の展開はどうなのか?と見たくさせる構成にしましょう。
5.記事を音声入力する
「h2見出し」と「h3見出し」が決まれば、各見出しに対する演技をする俳優になりきり、記事の具体的な内容を書きます。
台本を朗読するだけでは、設定場所や表情まで分からず、ドラマとして成立しません。俳優さんが演じることで、ドラマとして成立し、見るのが楽しくなりますよね。ブログでは、読んでもらうことで想像してもらえる内容に書くことが大切です。
パソコンを使ってタイピングする方法でもいいのですが、私がオススメするのは「音声入力」です。
時間短縮にもなり、会話するように記事を書くことができるので、読者さんとの距離も縮まる記事にしやすくなります。

私が音声入力で、下書き記事を仕上げるまでの流れを紹介します。
5.1『Speechy Lite』で音声入力する
自宅で『Speechy Lite』というアプリを使って、音声入力で各h3見出しについて記事を書きます。

iPhoneで使える、音声をテキストに変換するアプリです。
iPhoneの標準機能である「音声入力」は、1分ほどでタイムアウトします。そのたびに「マイク」をタップしなおす必要があり、地味にイライラして仕方ありませんでした。
せめて5分以上は切断されない方法はないかと調べたましたが、無料で使えるソフトやアプリでは、1分が限界のようです。
ならば、有料でも聞き取り機能も良好で、安価なソフトやアプリがないか探したところ、『Speechy Lite』を見つけました。

特徴
- 無料版は、音声入力できる時間は1分
- Pro版(480円)だと時間制限なく、音声入力できる
- 話しかけた音声をテキストに変換してくれる
- 変換されたテキストは、EvernoteやDropbox、LINEなどと共有できる
- アプリ上でテキスト修正が行える
- 音声入力したテキストを翻訳してくれる機能月
iPhoneの音声入力よりも使いやすく、料理や家事をしているとき、お風呂に入っている時でも、音声入力はできるので、記事のストックを増やすのに便利です。
5.2Evernoteでテキスト修正する

『Speechy Lite』で音声入力した文章は、Evernoteと共有できるので、パソコンを使って修正をします。
音声入力では、漢字の変換に間違いがあったり、句読点や改行など、うまく入力できない箇所が発生するので修正をします。
私は、家で音声入力をして、外でパソコンを使って修正をすることで、気分転換にもなり、作業がはかどります。
Evernoteにテキストを共有すれば、仕事している人でも、昼休みや通勤電車の中で、スマホから修正できるのでオススメです。
6.難易度を測定する
プロの作家さんが書く文章ではないので、自分で書いた記事の難易度を測定するようにしています。
2つのサイトに、修正した記事のテキストを貼り付けて診断するだけ。
表現力や難易度に問題がある場合は、さらに修正をしています。
1で決めたターゲットに伝わるレベルであれば、修正する必要はありません。
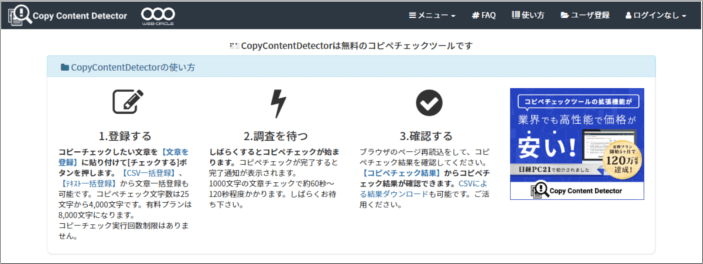
7.ミラーサイトチェックする

記事を書くことに慣れていない人や、調べたことをまとめて記事にするときに、元のサイトをコピペする、または、一部が同じ表現や内容になっているなど、他のサイトと比較してくれます。
調べて記事を書くとき、元の記事に言い回しが似てしまい、自分で書いた記事でも、他のサイトに掲載されている内容をコピーしたと判断されます。そう判断されないよう、オリジナル記事と判断されるか確認します。
また、簡易文章校正チェックもされるので、併せて修正しましょう。
詳しい使い方は、次の記事をチェックしてみて!
[keni-linkcard url=”https://n935.net/copy-content-detector/”]
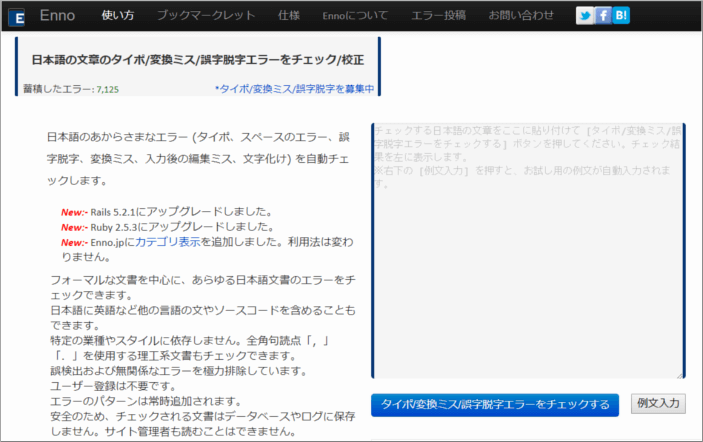
8.誤字脱字、読みにくい表現を修正する

7の「Copy Content Detector」で、簡易文章校正で修正したうえに、別の校正サイトでもう一度確認しましょう。
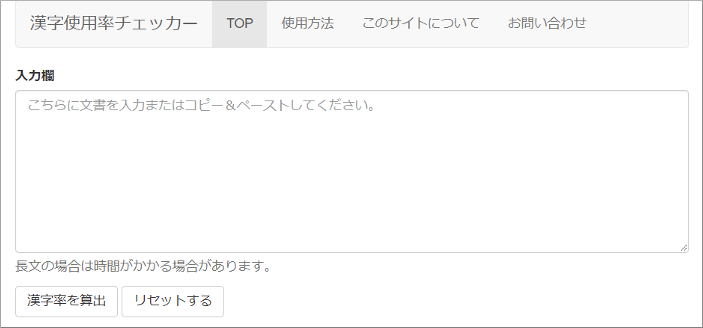
9.漢字出現率をチェックする

漢字がおおい記事だと、読みにくくなります。適度に漢字やひらがな、カタカナを交えて書いた方がいいので、「漢字使用率チェッカー」を使って適正な使用率であるかを確認します。
無理に漢字に変換せずに、ひらがなで表記してよい言葉がないかを割合で判断します。
10.カテゴリーとタグを決める
記事の下書きがほぼ完成すると、カテゴリーとタグを決められます。
私の場合、カテゴリーは、グローバルナビに表示させているので、正しいカテゴリーに設定しています。しかし、タグをサイドバーやフッターに表示させていないため、重視していないのが現実です。
11.パーマリンクを決める

パーマリンクは、記事のURLとなるため、日本語のパーマリンクはやめましょう。
私がパーマリンクを決めるポイントは、
- メインキーワードを英語の翻訳する
- 短いパーマリンクにする
後からパーマリンクを変更すると、内部・外部リンクが外れてしまうので、変更しないようにしましょう。
12.記事で使う画像を準備する

画像や写真をそのまま掲載せずに、表示サイズに切り取り、文字や枠を入れることで、画像からイメージしやすいようにします。
私は、GIMP(ギンプ)という無料ソフトを使って、写真や画像の加工・修正を行っています。
「GIMPは初心者の人には難しい・めんどくさい」
と言われることもありますが、画像を後から修正するのに便利です。
多少の難しさと面倒な操作があると思いますが、後から修正したりアイキャッチ画像を追加して作るのに便利なことが多いので、GIMPを使っています。
GIMPが使えないという人は、もっと簡単に加工・修正できる「Fotor(フォター)」というツールを使うと、GIMPと同じような加工・修正できます。
13.アイキャッチ画像を準備する
記事をイメージしやすくするため、アイキャッチ画像も準備しましょう。
GIMPを使うことで、基本の画像を使いまわすことができ便利です。
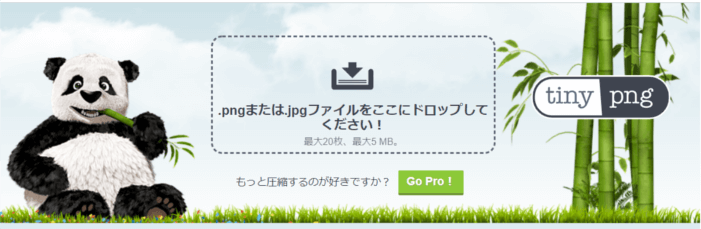
14.画像の圧縮をする

GIMPやFotorで作った画像を、WordPressにアップロードすると、ファイルサイズが大きいため、サーバーに負荷がかかります。すると、ブログを開くのに時間がかかってしまう原因になります。
「TinyPNG」は、画質を落とすことなく、ファイルサイズを圧縮してくれるので、サーバーの負担を軽減できます。
15.タイトルを決める
記事もでき、画像も準備したところで、最終的にタイトルを決めましょう。
ここでタイトルを決める理由は、記事全体にブレがないことを確認するためです。1つのドラマを最終話まで見てもらうための、ドラマ名をつけます。
私は、タイトルに「謎解きの質問」と「解決するためのヒント」を組み合わせるようにしています。
読者さんが、解決したい疑問と解決するためのヒントを、検索結果で見つけることで、「このブログを読むと答えを教えてもらえる」と思ってもらうためです。
16.WordPressに記事テキストを貼り付けて、見出しや文字装飾をする

Evernoteで修正した記事を、WordPressにそのまま貼り付けると、改行がうまくされません。
面倒ですが、Googleドキュメントに貼り付けてから、WordPressのテキストエディタに貼り付けるようにしています。
貼り付けた文章に、見出しを付けたり、文字に装飾をして、読みやすくしましょう。
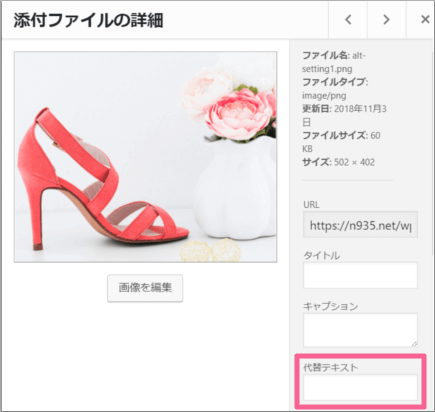
17.圧縮画像をアップロードする
14で圧縮した画像をアップロードします。
アップロードした画像を、記事に挿入する前に必ず、画像の名前となる「Atlタグ」(代替えテキスト)を1つずつ登録することを忘れないでください。

Altの設定方法と設定漏れチェック方法については、こちらの記事を参考にしてください。
[keni-linkcard url=”https://n935.net/alt-attribute/”]
18.関連記事・サイトへのリンクを貼る
過去に投稿した関連する記事や、外部サイトへを紹介するためのリンク先を設定します。
読者さんにとって、役立つ記事とするには、外部のサイトでも必要なページへリンクを貼ることはしましょう。
19.ブログのディスクリプションを決める
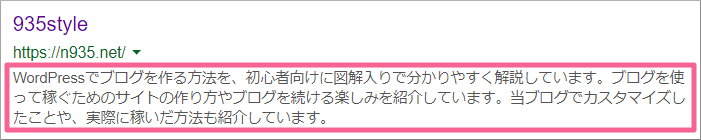
検索エンジンに表示される、ページの簡単な説明文です。

設定をしないと、記事の冒頭がそのまま表示されてしまうため、役立つ内容を書いていても、読者さんに有益な内容が書いてると、分かってもらえないことがあります。
ページの紹介文となる内容を、簡潔にディスクリプションへ登録しましょう。
20.プレビュー確認する
公開する前に、プレビュー表示でレイアウトなどの修正をする必要がないかを確認します。
読者さんに見てもらうページになるので、確認とはいえ、重要な作業になります。
- 画像の貼り間違え
- 改行が多すぎる
- 見出しの付け間違え
- 文字の装飾
- 正しいリンク先が設定されているか
など、最終チェックをしてください。
21.スマホでプレビュー確認する
パソコン表示だけでなく、スマホ表示した際にも、レイアウトが崩れていないかを確認しましょう
意外とスマホ表示するとレイアウトが崩れてしまうことがあります。
次の方法で、投稿前にスマートフォン用のプレビュー確認することができます。
[keni-linkcard url=”https://n935.net/mobile-screen-size/”]
22.関連記事を設定する
WordPressは、投稿する記事の最後に、関連する記事を掲載できます。
最大5記事を選ぶことができるので、過去の投稿記事から、関連性の高い記事を選択するようにします。
23.公開する
やっとここまで作業をして、記事を公開できますよ。
長い道のりでしが、読者さんの役立つ記事に仕上げてから公開しないと、検索エンジンの評価が下がる原因にもなります。
24.バックアップをとる
記事を公開した後には、バックアップをとるようにしましょう。
何かしらの原因で、ブログが真っ白になってしまうこともありますので、必ずバックアップをとっておけば、いつでも元の状態に戻すことができます。
まとめ
いかがでしたか。
1記事を公開するまで、長い道のりでしたね。
しかし、やり忘れをすることで、検索エンジンから低評価をされるより、良いかと思います。
これだけの工程をやっても、後からリライトする記事も多数ありますが、リライトする時にも手順をマニュアル化することで、楽に作業ができます。
外部のツールやソフトを使って、効率的に作業できるよう、取り入れることも大切です。
大変ですが、マニュアルに沿って記事を公開できるようになれば、記事を書くことにも慣れてくるはずです。
この他にも、作業の軽減化できるツールなどを見つけた時には、随時、更新しますので参考にしていただき、一緒に頑張りましょう。




コメント
コメント一覧 (2件)
素敵なサイトをありがとうございます。超初心者なので勉強になります。これからも勉強していきたいと思います。
思いばかり先走ってしまい悶々とする中でこのサイトに出会いました。とてもわかりやすくて、まるでそばにいる人にいろいろ聞いている気がしました。こんなサイトが作れるように頑張ります。
ありがとうございました。
吉村様
当ブログに訪問して頂き、ありがとうございます^^
独自のやり方になりますが、少しでもお力になれたのであれば嬉しいです。
お互い、理想のブログやサイトができるように頑張りましょう。