ブログにお問い合わせフォームを設置するための機能として、「Contact Form 7」というプラグインを使うことで、簡単に綺麗なレイアウトのお問い合わせフォームを作れます。
WordPressブログで多くの方が使っている、お問い合わせフォームは設置しましょう。
「Contact Form 7」の仕組み
「Contact Form 7」は、読者さんがブログ管理者に何かしらのお問い合わせをメールでする場合のフォームを設定するプラグインです。
「Contact Form 7」で設定できる事は、次のような問い合わせに必要な項目を設定します。

このフォームを投稿ページや固定ページなどに表示させることで、読者さんがブログ管理者にメールを送信することができます。
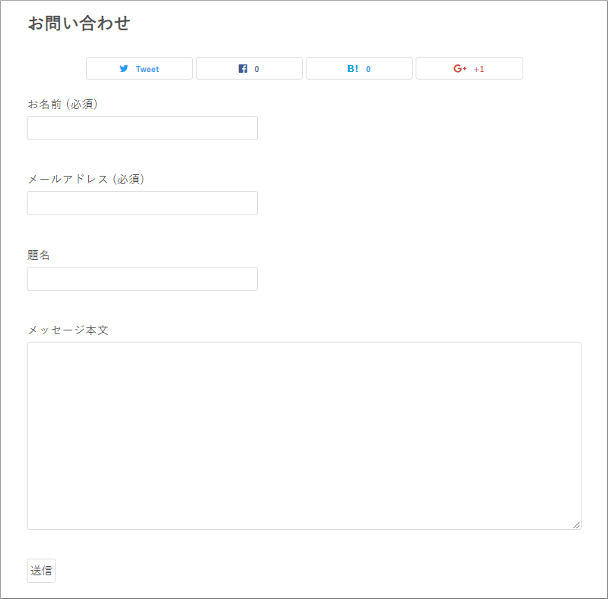
当ブログの「お問い合わせフォーム」のようなページを作成するまでの操作を図解入りで解説していきます。
主な手順
- 「Contact Form 7」でフォーム内容の登録をする
- 登録したフォームのショートコードを生成する
- ショートコードを投稿ページや固定ページなどに貼り付ける
「Contact Form 7」のインストール
「Contact Form 7」は、お問い合わせフォームやアンケートフォームなどにも使うことができ、自動返信の設定をすることも可能になるので、ブログのコンテンツ向上にも役立ちます。
「Contact Form 7」のインストール
「Contact Form 7」のプラグインをインストールすることから始めます。
手順1:プラグイン新規追加を開く
[ダッシュボード]⇒[プラグイン]⇒[新規追加]をクリックします。
![[プラグイン]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/toolbar8-1.png)
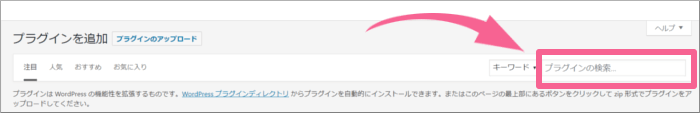
手順2:検索フォームに「Contact Form 7」と入力

手順3:「Contact Form 7」の【今すぐインストール】をクリック

手順4:【有効化】をクリック

インストールは以上で完了です。
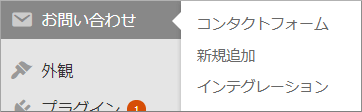
有効化すると、ダッシュボードに「お問い合わせ」が追加されます。

「Contact Form 7」の受信メールアドレス取得~エックスサーバー~
「Contact Form 7」を設置すると、指定したメールアドレスに読者さんからメールを受け取れます。
受け取るメールアドレスは、フリーメールでも設定は可能ですが、レンタルサーバーでお問い合わせ専用のメールアドレスを登録しておけば、信頼性の向上にもつながりますのでお勧めです。
エックスサーバーのメールアカウント取得
今回は、エックスサーバーでお問い合わせフォーム専用のメールアドレスの取得方法を解説していきます。
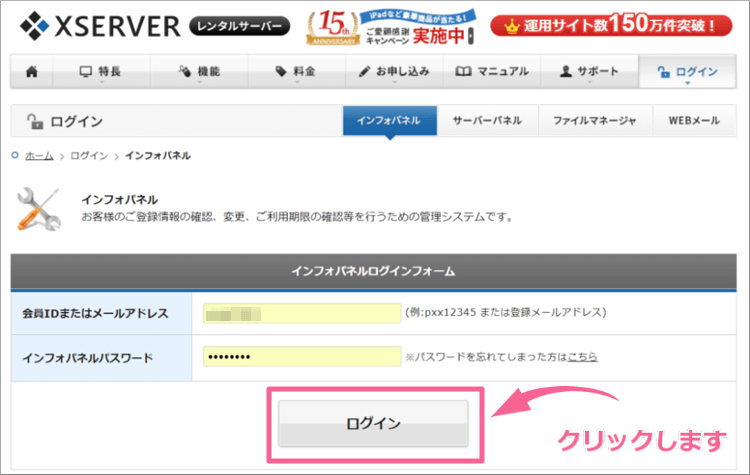
手順1:エックスサーバーのインフォパネルにログイン
エックスサーバーの会員IDとパスワードを入力し、【ログイン】をクリックしてインフォパネルにログインします。

インフォパネルログイン⇒こちら
手順2:サーバーパネルにログイン
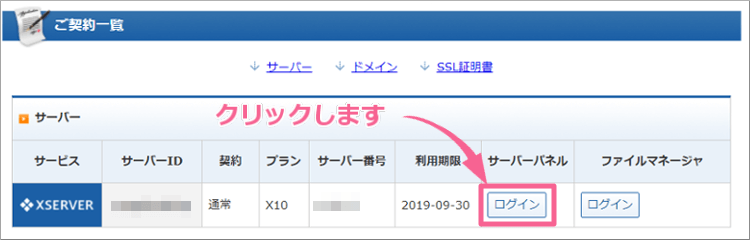
契約内容の【ログイン】をクリックします。

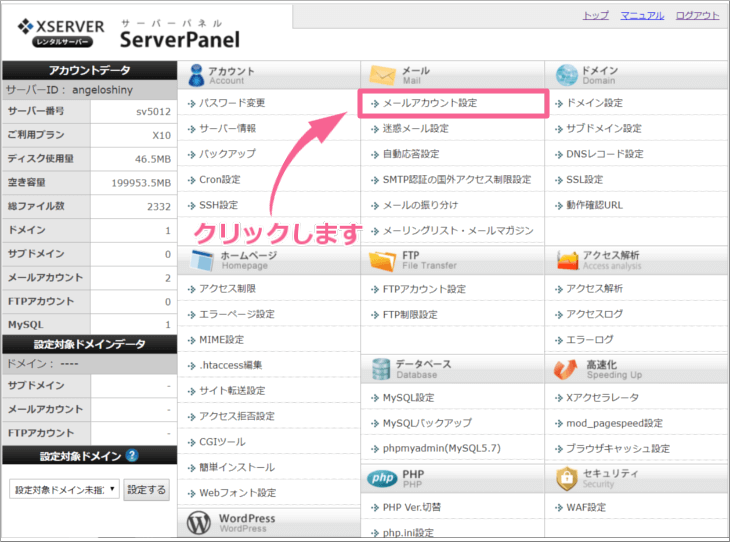
手順3:「メールアカウント設定」をクリック

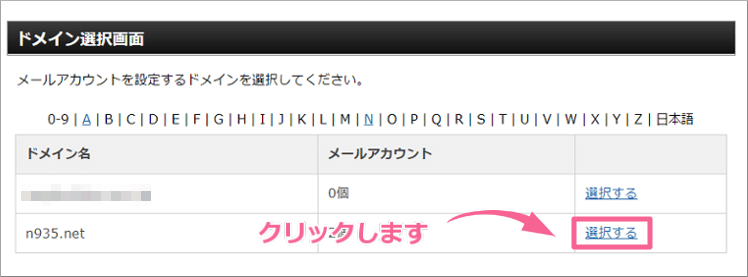
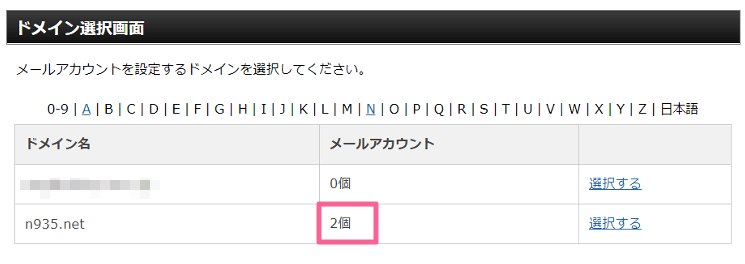
手順4:ドメインの「選択する」をクリック

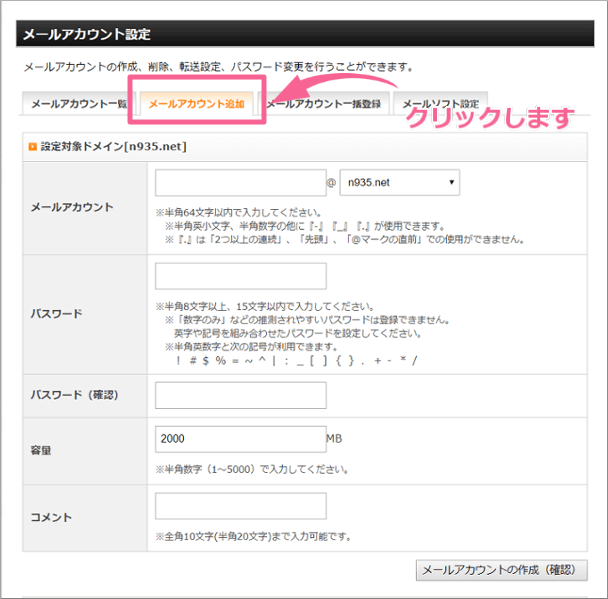
手順5:「メールアカウント追加」をクリック

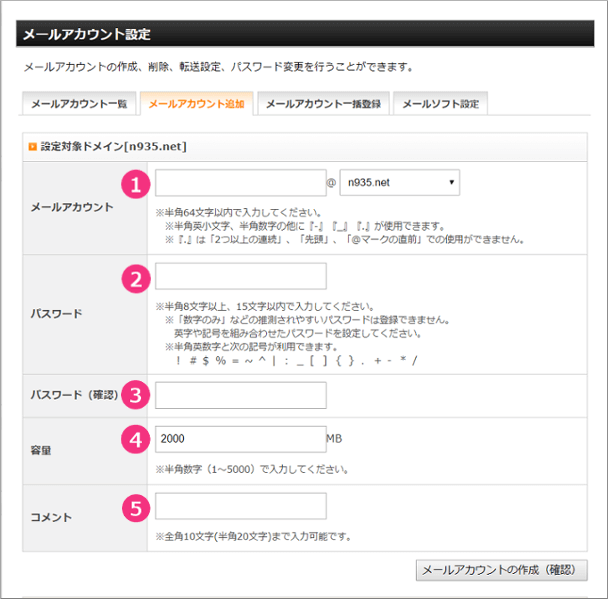
手順6:メールアカウントの入力し作成する

次の項目を入力し、【メールアカウントの作成】をクリックします。
- メールアカウント名
- パスワード
- パスワード(確認)
- 容量
- コメント
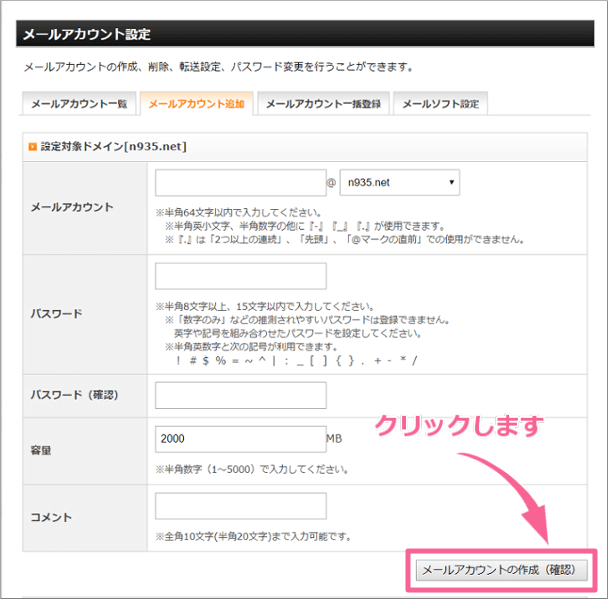
手順7:【メールアカウントの作成】をクリック


以上でメールアカウントの追加は完了です。
【初心者/初期設定】お問い合わせフォームの作成
「Contact Form 7」をインストールした後は、コンタクトフォーム(お問い合わせフォーム)を作成します。
まずは、初心者の方は次の設定をしておけば問題ありません。
「Contact Form 7」画面の開き方は、
[ダッシュボード]⇒[お問い合わせ]⇒[新規追加]をクリックします。
![[お問い合わせ]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/contact-form13.png)
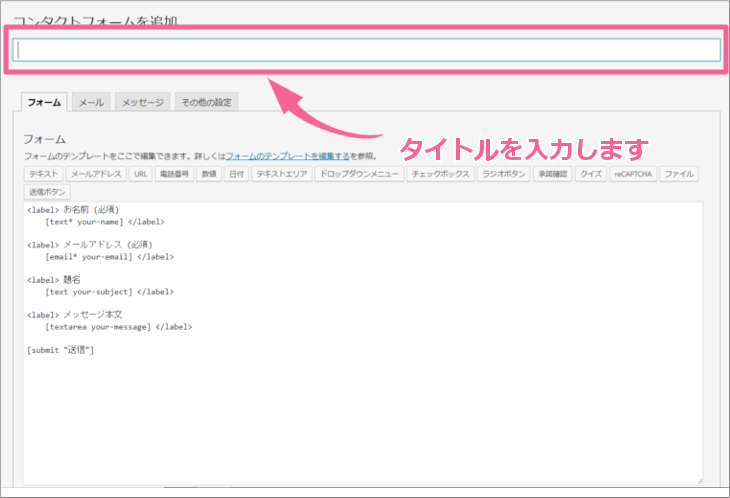
タイトル入力
コンタクトフォームのタイトルを入力します。

コンタクトフォームでは、複数作成することができるため目的に合わせて「お問い合わせフォーム」「アンケートフォーム」など目的別にフォームを作成できます。
そのため、使用目的が読者さんに伝わるようなタイトルを入力します。
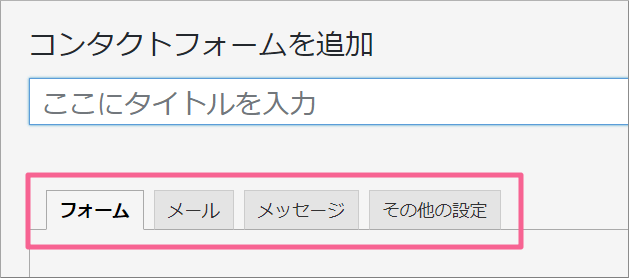
設定タブ
コンタクトフォームを開くと、4つのタブ表示で設定項目を分けています。

- フォーム:読者さんに入力してもらうお問い合わせフォームの項目を設定
- メール:読者さんからのお問い合わせが送信されたことを通知される受信メールの設定
- メッセージ:読者さんがお問い合わせを送信するときに表示されるメッセージの設定
- その他の設定:コードを入力してカスタイマイズして設定
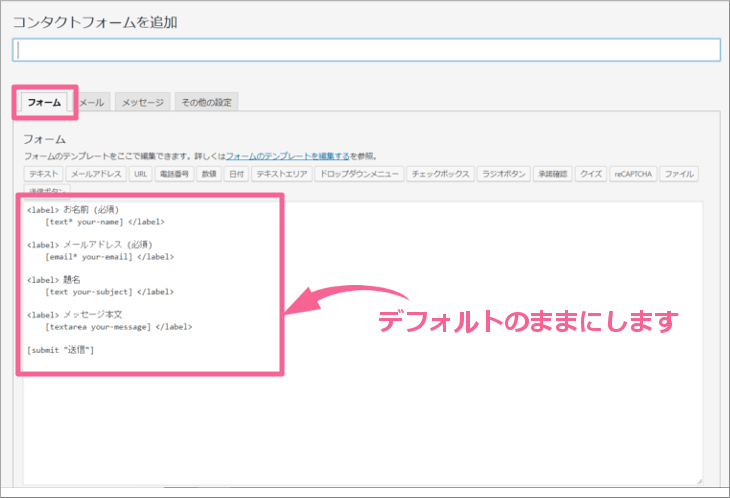
「フォーム」タブ
「フォーム」タブでは、お問い合わせしてもらうときに読者さんに入力してもらう項目を設定します。

デフォルトで「お名前」「メールアドレス」「題名」「メッセージ本文」の4項目が設定済みとなっているので、初心者の方は、デフォルトのままで問題ありません。
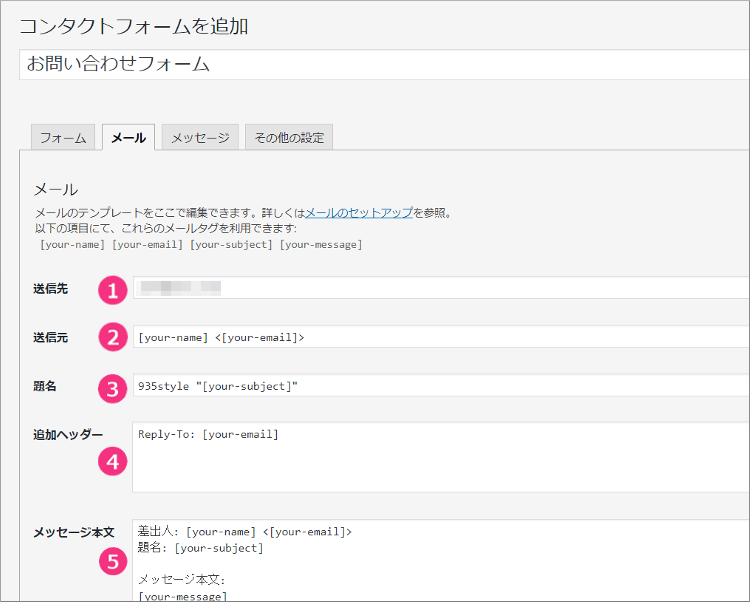
「メール」タブ
「メール」タブでは、読者さんがお問い合わせフォームから送信したことが通知される受信先のメールアドレスを設定します。

項目1:送信先を入力
読者さんからお問い合わせフォームから送信された時に、自分に通知されるメッセージを受け取るメールアドレスの設定です。
デフォルトは、WordPress登録時のメールアドレスが表示されていますので、「2.「Contact Form 7」の受信メールアドレス取得」で取得したメールアドレスに修正します。
Pointカンマで区切ると、複数のメールアドレスに送信されるよう設定できます。
項目2:送信元の修正
読者さんから送信されたお問い合わせフォームを送信先に送信するメールアドレスを設定します。
デフォルトでは、「wordpress@サイトのドメイン」になっていますので、そのままで問題ありません。
PointContact Form 7の仕様として、サイトのドメインと同じドメインに属するアドレスを設定しないとエラー表示となります。
項目3:題名
通知メールを受け取ったときのメールタイトルになります。
デフォルトでは「ブログタイトル “[your-subject]”」となっております。
そのままで問題ありません。
項目4:追加ヘッダー
受け取るメールの返信先を設定しますが、そのままで問題ありません。
項目5:メッセージ本文
受け取るメールの本文になりますが、そのままで問題ありません。
以上で、初心者の方が設定すれば問題ない設定内容となります。
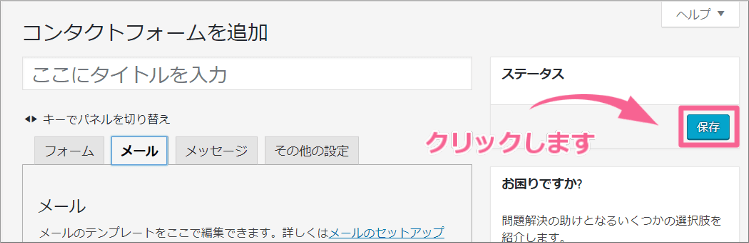
最後に【保存】をクリックします。

お問い合わせんフォームを投稿・固定ページなどに貼り付ける方法
お問い合わせフォームを設定しただけでは、ブログ内から読者さんがお問い合わせフォームを開くことができません。
読者さんにお問い合わせフォームのページをお知らせするには、投稿ページや固定ページ、テキストウィジェットなどに設置します。
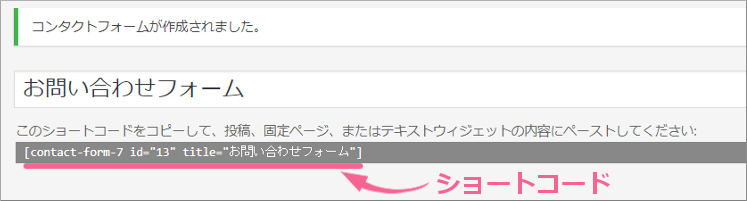
コンタクトフォームのタイトルの下に、ショートコードと呼ばれるコードが表示されます。

このコードを各ページやテキストウィジェットに貼り付けることで、お問い合わせフォームをブログ内に設定できます。
Pointショートコードとは、通常は長い記述をしなければならない内容を短いコードに置き換えて入力することで、簡単に呼び出せるようにしたコードのことです。
投稿ページにお問い合わせフォームを表示させる方法
お問い合わせフォームを表示させたい投稿ページを開き、ショートコードを貼り付けます。
![[投稿]>[新規追加]でContact Form 7のショートコードを入力](https://n935.net/wp-content/uploads/2018/10/contact-form20.png)
Point「ビジュアル」「テキスト」どちらのエディタに貼り付けても、フォームは表示されます。
※このページの最後に設置していますので、確認してください。
固定ページにお問い合わせフォームを設置する方法
グローバルナビ(メニュー)やフッターにお問い合わせフォームを表示させるためには、固定ページにお問い合わせフォームを設置したページを作成します。
当ブログの「お問い合わせフォーム」も固定ページで作成しています。
最終的に同じようなお問い合わせフォームを作成するための手順を解説します。
手順1:新規固定ページを開く
[ダッシュボード]⇒[固定ページ]⇒[新規追加]をクリックします。
![[固定ページ]>[新規追加]](https://n935.net/wp-content/uploads/2018/10/contact-form21.png)
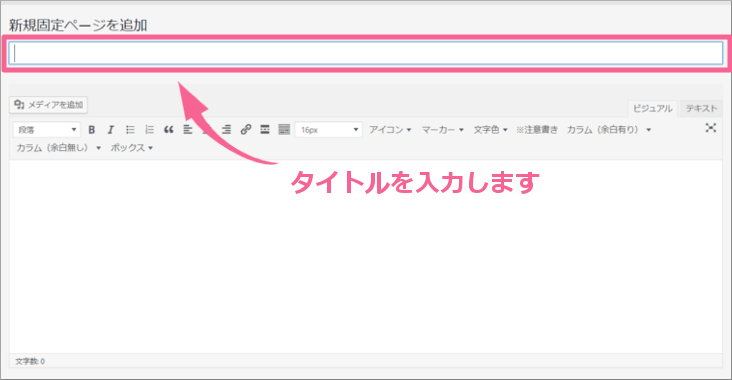
手順2:タイトルを入力
お問い合わせフォームだと分かってもらうための固定ページのタイトルを入力します。

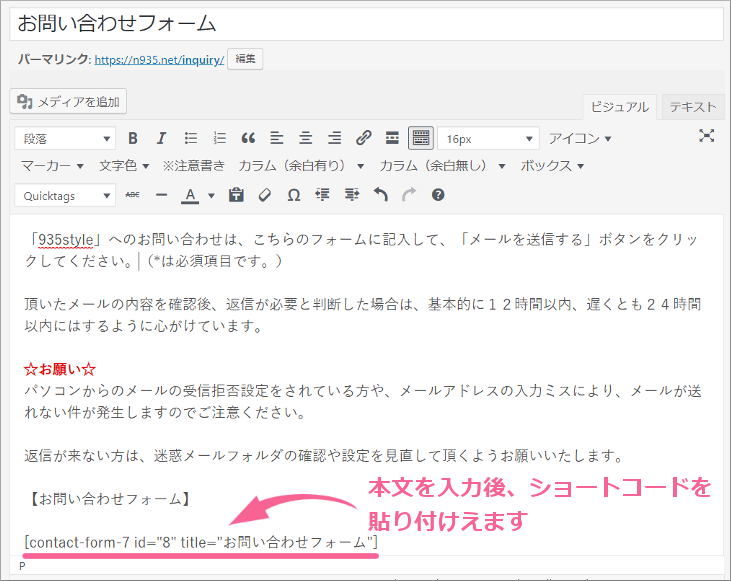
手順3:本文を入力し、ショートコードを貼り付ける
お問い合わせの固定ページに、問い合わせ項目を記載してもらうための挨拶文や注意点などを入力します。フォームを表示させたい箇所に、お問い合わせフォームで表示されたショートコードを本文に貼り付けます。

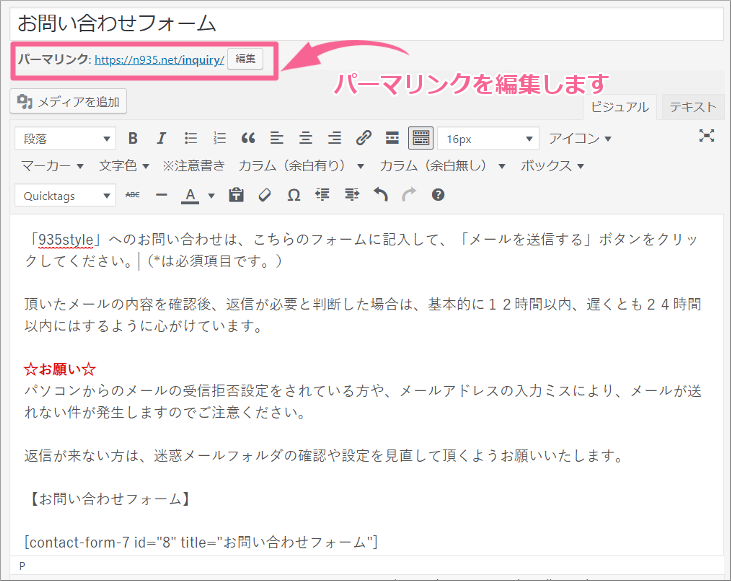
手順4:パーマリンクを編集
パーマリンクを編集する必要がある場合には、編集をします。

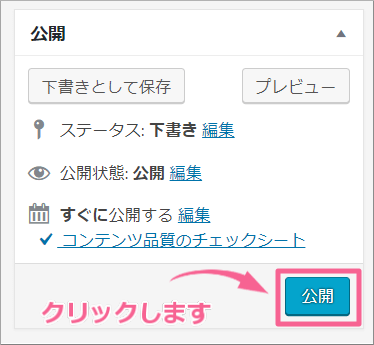
手順5:【公開】をクリック

問い合わせフォームは、noindex設定にするのが一般的ですが、All in One SEO Packで既にnoindex設定をしてる時は、個別設定は不要です。
以上で、お問い合わせの固定ページの登録は完成です。
ここまで設定をすると、グローバルナビ(メニュー)やフッターなどにお問い合わせフォームを表示させることが出来ます。
まとめ
「Contact Form 7」は、多くのWordPressブログ管理者に使われているプラグインです。
まとめ
- お問い合わせフォーム項目とお知らせ受信メールの設定
- ショートコードを指定のページに貼り付ける
投稿ページにお問い合わせフォームを設置する時は、ショートコードをコピペするのに手間がかかる場合は、ショートコードをボタン1つで入力できる別のプラグインを使うことで更なる時短にすることもできます。
一度設定することで、後は読者さんからお問い合わせがあったときに設定したメールアドレスに通知が届く仕組みです。
読者さんと繋がるツールになりますので、ぜひ設置することをお勧めします。


コメント