
WordPressでブログ記事を書くと、画像を使うことも多いですよね。
画像(メディア)について、はじめる前に理解しておきましょう。記事が多くなってからの、修正はとっても大変です。
私は、画像についての基礎知識ゼロで、記事をどんどん投稿してしまって、数十記事を1日かけて修正することになりましたので・・・。
WordPressで画像(メディア)を利用する場合の基本知識をまとめました。
画像(メディア)サイズの設定
WordPressに1つの画像をアップロードすると、実は3種類のサイズが自動で追加されています。
1つの画像に対して、サイズの異なる画像が合計4種類作られ、用途に合わせてサイズを使い分けることができます。
まずは、4種類の画像サイズが、どのようにして決められているのかを確認しましょう。
メディア設定
1つの画像をアップロードすると、次の4種類のサイズができますが、一つずつサイズは次のようになっています。
- オリジナルサイズ:これは、自分で作った画像の元のサイズ。
- サムネイルのサイズ:記事一覧に表示される小さな画像サイズ
- 中サイズ:デフォルトは、幅300×高さ300
- 大サイズ:デフォルトは、幅1024×高さ1024
「サムネルのサイズ」「中サイズ」「大サイズ」の3種類が自動で追加され、「オリジナルサイズ」と合わせて4種類になります。
それぞれのサイズが、どこで設定されているか、確認しましょう。
手順1:メディア設定を開く
[ダッシュボード]⇒[設定]⇒[メディア]の順でクリックします。
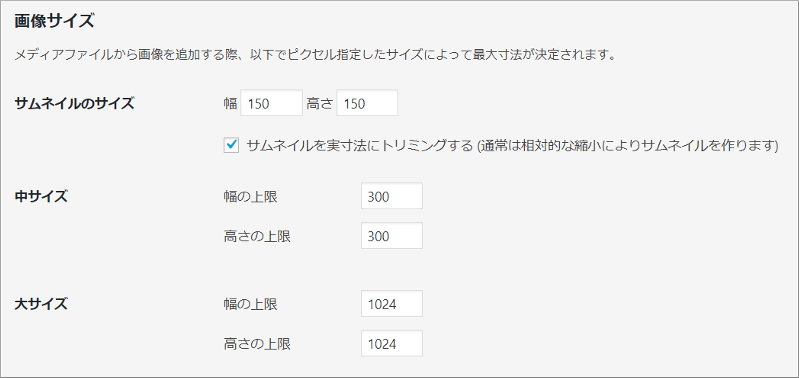
手順2:画像サイズの確認
WordPressのメディア設定の画面が表示されます。
Point1つの画像をアップロードすると、「オリジナルサイズ」「サムネイルのサイズ」「中サイズ」「大サイズ」の4種類ができる。
これは、覚えておきましょう。
4種類のサイズを使い分ける方法
メディア設定で設定したサイズは、どこで使い分けるのかを先に理解しましょう。
手順1:投稿の編集の【メディアを追加】をクリックする
手順2:画像を選択し、「サイズ」を確認する
サイズを選択して【投稿に挿入】をクリックすると、指定したサイズの画像が記事に挿入されます。
画像サイズの基本
メディア設定で設定された画像サイズは、どのようにして記事にサイズ変換されるかを考えましょう。
次の画像サイズを例に考えてみます。
- オリジナル画像:幅1200px 高さ400px(画像サイズの比率は、「3:1」)
- メディア設定 :デフォルトサイズ
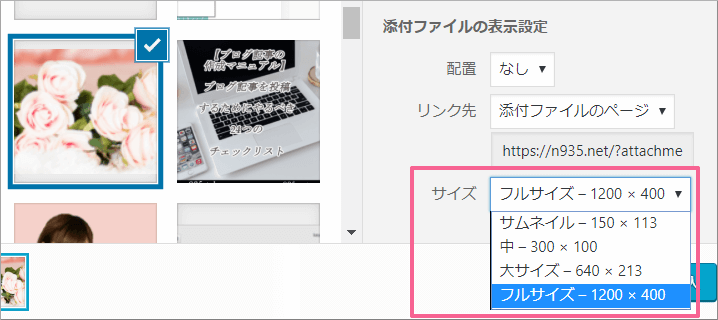
メディアの追加画面で画像を選び、サイズをクリックすると次の項目が表示されました。
- サムネイルのサイズ:150×150
- 中サイズ:300×100
- 大サイズ:640×213
- フルサイズ:1200×400
メディア設定で設定したサイズに変換するのであれば、高さが間違ている!と気づいた人はすごいです。
画像のサイズは、オリジナルサイズの幅と高さを比べて、大きい方の上限値を基準にサイズ変換します。
幅が1200px、高さ400pxのサイズだと、幅の方が大きいので幅が基準となる。
基準とならなかった高さのサイズは、オリジナルサイズの幅と高さと同じ比率となるよう、計算されたサイズ変換されます。
中サイズにサイズ変換する場合、
幅1200px⇒300px
高さ400px⇒100px
オリジナルサイズ(フルサイズ)の比率は、幅1200px×高さ400pxにより、幅3:高さ1となる。この比率により、幅の上限値に合わせて、高さがサイズ変換されるようになる。
Point幅より高さの方が大きい場合は、高さが基準となり、幅をオリジナルサイズの比率に従い計算されたサイズに変換されます。
サムネイルのサイズ
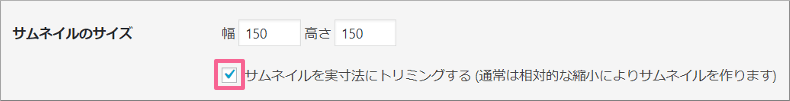
メディア設定で設定したサイズは、150×150。
Point「サムネイル」の幅も高さも同じ150pxなのは、メディア設定で「サムネイルを実寸法にトリミングする」にチェックが入っているからです。
チェックの有無による表示方法は、次のようになります。
チェックあり:サムネイルで指定したサイズより、大きい画像サイズの場合は、実寸大のサイズの一部を切り取って表示します。
チェックなし:中サイズや大サイズと同じように、大きいサイズを基準に縮小して表示します。
中サイズ
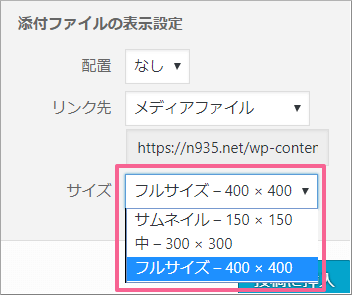
メディア設定で設定したサイズは、300×300。
オリジナルサイズの大きい幅を基準に、「300×100」に縮小したサイズに変換されます。
画像に文字が入っていると、文字も縮小されるので見づらくなりそうですね。
大サイズ
メディア設定で設定したサイズは、1024×1024.
オリジナルサイズの幅と高さを比べると、幅の方が大きいので、幅が1024になるはずです。
しかし、640pxとなっています。
使っているテンプレートで、記事本文に表示する横幅サイズを640pxに設定されているためです。
フルサイズ
元の画像サイズで表示されますが、テンプレートで幅サイズが設定されていることがあります。
使っているテンプレート側で、設定変更するしかありません。
リンク先の設定
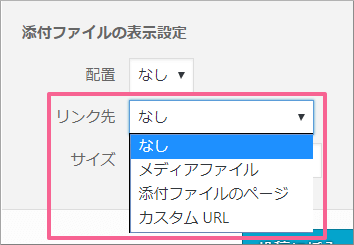
画像をアップロードすると、「リンク先」を選ぶことができます。
画像にリンクを付けることができるのではないか・・・ということは、想像できる思います。
リンク先「なし」を選択した場合
リンク先で「なし」を選ぶと、単に画像が記事の中に挿入されるだけになります。
公開したブログ記事から、画像をクリックしても変化はありません。

リンク先「メディアファイル」を選択した場合
リンク先で「メディアファイル」を選んだ画像をクリックすると、オリジナル画像サイズを表示するページになります。
リンク先「添付ファイルのページ」を選択した場合
リンク先で「添付ファイルのページ」を選んだ画像をクリックすると、記事の中に画像のみが表示されるページになります。
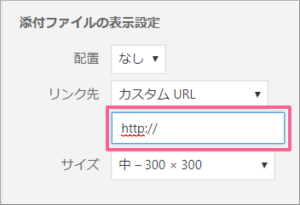
リンク先「カスタムURL」を選択した場合
リンク先でで「カスタムURL」を選ぶと、画像をクリックすると移動するURLを設定できます。(クリックすると、Yahoo!が開きます)
カスタムURLを設定するには、テキストバーにリンクさせるページのURLを貼り付けます。

画像の配置位置
記事に画像を挿入するとき、【メディアを追加】画面で配置位置の設定ができます。
どのように設定すると、記事野中に画像がどう表示されるか、確認していきましょう。
正しく理解して、画像の配置を設定しなかったことによって、テンプレートのアップデート後にレイアウトが崩れた経験をしました。
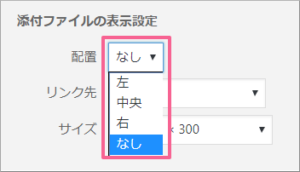
[メディアの追加]画面で、記事に画像を挿入するとき、サイズ欄上の「配置」で設定します。
配置は、「左」「中央」「右」「なし」の4種類から選べます。

配置を「左」設定にした場合

配置を「左」に設定すると、画像が左寄りになり、右側に文字が回り込んで表示されます。
画像を左寄せにして、改行すれば見た目には、文字が右側に表示されません。
しかし、テンプレートのアップデートなどをすると、改行した記録が残らないため、画像の右側に文字が表示されます。
画像を左寄せにして、文字を横並びに表示しない場合は、配置「なし」に設定する必要がある。
配置を「中央」設定にした場合

配置を「中央」に設定すると、画像の左右に文字が表示されることはありません。
配置を「右」設定にした場合

配置を「右」に設定すると、画像が右寄りになり、左側に文字が回り込んで表示されます。
配置を「なし」設定にした場合

配置を「なし」に設定すると、画像は左寄りになりますが、文字が右側に回り込むことはありません。
画像を挿入後に修正する方法
記事に画像を挿入した後に、設定を間違った時の修正方法も覚えておきましょう。
挿入した画像の上をクリックすると、画像の上にツールバーが表示されます。

配置の変更は、アイコンをクリックすることで、簡単に修正できます。
サイズやリンク先の変更をするには、【編集ボタン】をクリックすると、画像詳細画面が開きます。

サイズとリンク先を修正し、【更新】をクリックすれば、完了です。
まとめ
WordPressに表示される画像サイズとリンク先、配置の設定について解説しました。
私の大失敗は、最初にアップロードしたときに、画像の配置を「左」に設定してしまいました。
その後、テンプレートのアップロードをしたところ、画像の右側に文字が回り込んで表示され、レイアウト崩れが起こりました。
HTMLコードでレイアウトを判断するため、人の目で見た表示ではなくなります。
本来は、配置を「なし」にしておけば、テンプレートを更新してもレイアウトが崩れることはありませんでした。
崩れてしまったレイアウトを元に戻すには、すべての画像を一つずつ、配置を「なし」に設定しなおさなければなりません。
この作業に1日を費やしました。
記事に画像を挿入する前に、気づけばよかったと後悔。
私のようにならないためにも、WordPressの操作の意味を理解しましょう。


![[設定]>[メディア]](https://n935.net/wp-content/uploads/2018/11/image-basics2.png)

![[メディアを追加]ボタン](https://n935.net/wp-content/uploads/2018/11/image-basics4.png)








コメント